问题1:
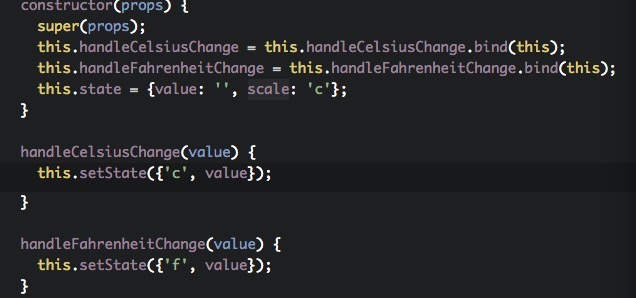
图中为官网教程代码,修改state中,为什么后面紧紧是value就能赋值成功?如果解释为ES6的对象结构{value}即为{value:value},那么这个value和传入的参数value是怎么联系上的?并且即便为对象结构,前面‘c’所对应的键scale都没有了,为什么scale还能赋上值???
问题2:
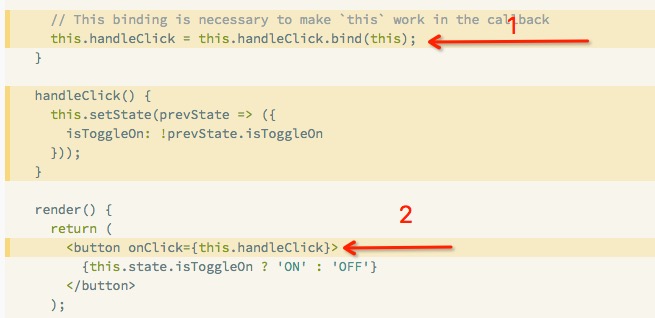
同样是官网教程,让在构造函数中绑定this,避免this混乱。那么在2处,如何给handleClick传递参数?
目前我试了下以上方法可以传递参数,但是绑定和构造方法里面的绑定不就重复了吗?
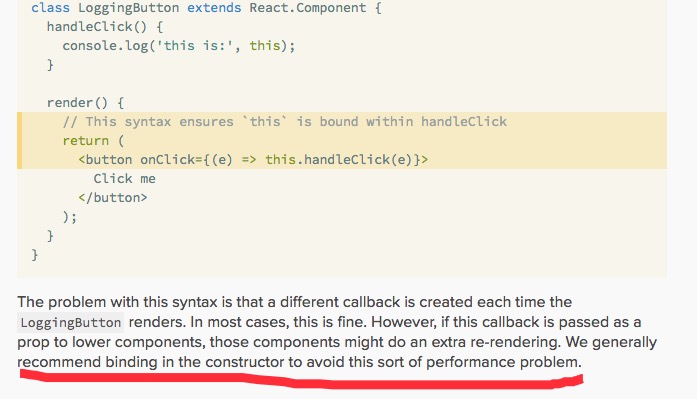
有人告诉我用ES6写法,即箭头函数,()=>this.handleClick();这里就可以传递参数。但是根据官网教程:
这个方法可能导致重复渲染,因此是不推荐的。。。
那么,到底使用哪种方式,既能避免this指针混乱,又能传递参数???
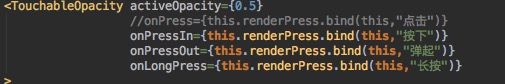
箭头函数第一个括号里面的参数是谁传递的?
经常见到有时候onPress={this.handleClick};handleClick后面不带括号,有时候后面又带括号。这个是怎么回事?
