本人刚接触SSH框架项目,一个人自学,会遇到一些个人解决不了的问题,希望寻找志同道合之人一起学习互勉! 如果有师傅带带我必感激不尽!
我对计算机互联网等方面有自己的见解,也十分有热情,喜爱结识志同道合之人,我的QQ:1667134630
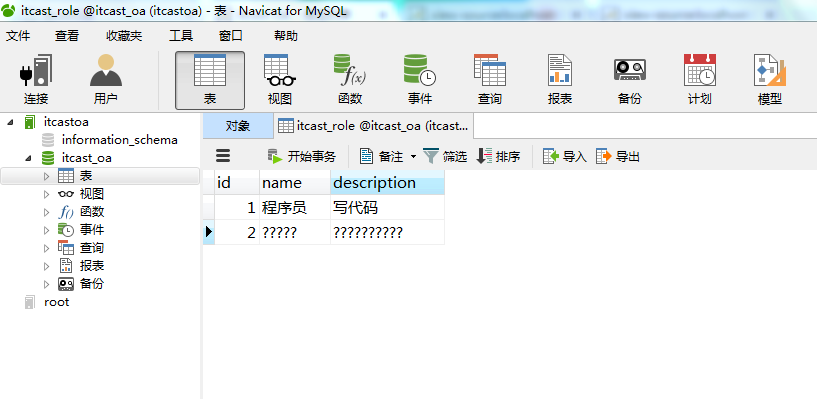
在数据库中手动加两条数据,在浏览器中显示中文是没问题的

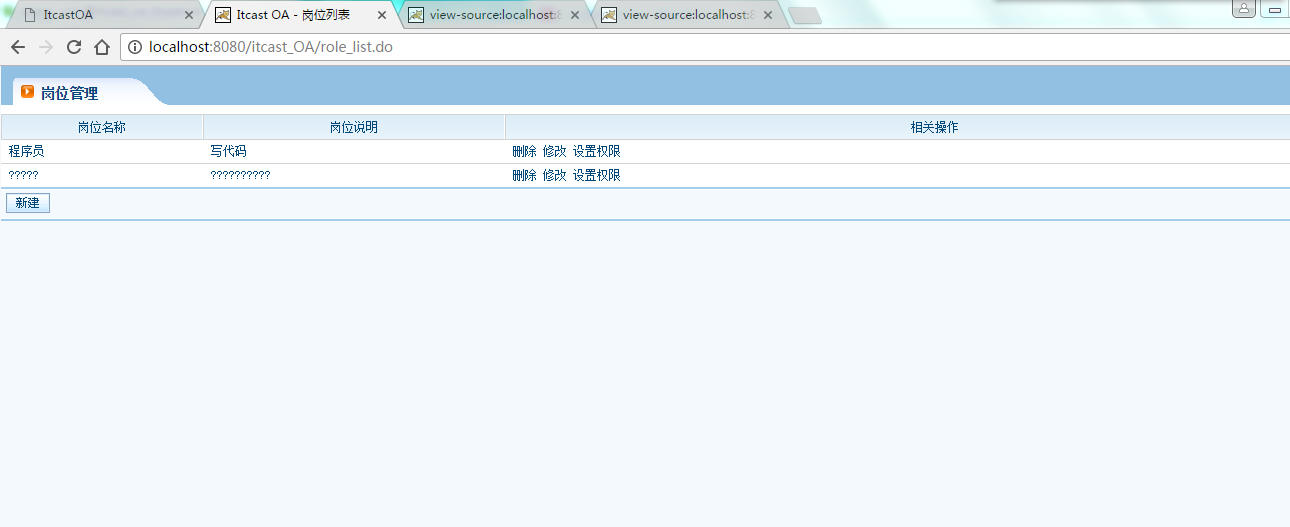
但是点击修改,保存之后就是?了

数据库中也变成?了

以下是代码
list.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>岗位列表</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/DataShowManager.js" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" />
<script type="text/javascript">
</script>
</head>
<body>
<div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位管理
</div>
<div id="Title_End"></div>
</div>
</div>
<div id="MainArea">
<table cellspacing="0" cellpadding="0" class="TableStyle">
<!-- 表头-->
<thead>
<tr align="CENTER" valign="MIDDLE" id="TableTitle">
<td width="200px">岗位名称</td>
<td width="300px">岗位说明</td>
<td>相关操作</td>
</tr>
</thead>
<!--显示数据列表-->
<tbody id="TableData" class="dataContainer" datakey="roleList">
<s:iterator value="list">
<tr class="TableDetail1 template">
<td>${name} </td>
<td>${description} </td>
<td><s:a onclick="return window.confirm('确定删除当前记录吗?')" action="role_delete?id=%{ id }" namespace="">删除</s:a>
<s:a action="role_editUI?id=%{ id }" namespace="">修改</s:a>
<s:a href="setPrivilegeUI.html">设置权限</s:a>
</td>
</tr>
</s:iterator>
</tbody>
</table>
<!-- 其他功能超链接 -->
<div id="TableTail">
<div id="TableTail_inside">
<a href="saveUI.html"><img src="${pageContext.request.contextPath}/style/images/createNew.png" /></a>
</div>
</div>
</div>
</body>
</html>
edit.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>岗位设置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/DataShowManager.js" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" />
<script type="text/javascript">
</script>
</head>
<body>
<!-- 标题显示 -->
<div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置
</div>
<div id="Title_End"></div>
</div>
</div>
<!--显示表单内容-->
<div id="MainArea">
<s:form action="role_edit" namespace="/" method="post">
<s:hidden name="id"></s:hidden>
<div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1">
<IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> -->
</div>
<!-- 表单内容显示 -->
<div class="ItemBlockBorder">
<div class="ItemBlock">
<table cellpadding="0" cellspacing="0" class="mainForm">
<tr>
<td width="100">岗位名称</td>
<td>
<s:textfield name="name" cssClass="InputStyle"></s:textfield>
*
</td>
</tr>
<tr>
<td>岗位说明</td>
<td>
<s:textarea name="description" cssClass="TextareaStyle"></s:textarea>
</td>
</tr>
</table>
</div>
</div>
<!-- 表单操作 -->
<div id="InputDetailBar">
<input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/>
<a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a>
</div>
</s:form>
</div>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<!-- 通过上下文参数指定spring配置文件的位置 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:beans.xml</param-value>
</context-param>
<!-- 配置spring的上下文载入器监听器 ,项目启动时加载spring -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 配置struts2的前端控制器 -->
<filter>
<filter-name>struts</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
