5条回答
 陈田田 2016-11-11 07:36关注
陈田田 2016-11-11 07:36关注解决方法有很多种,我这里解决是原则是完全不动你的HTML代码,只调整CSS样式。
你只需要复制底下的代码到你的css样式表中即可。
<style type="text/css"> legend { height: 24px; } .black_overlay { display: block; position: absolute; top: 24px; left: 50%; width: 320px; height: 250px; background-color: #f5f5f5; z-index: 1001; -moz-opacity: 0.79; opacity: 0.79; filter: alpha(opacity=79); margin-left: -160px; } </style>和你原来的相比调整的地方如下:
①设定了legend元素的高度。
②调整了遮罩层的定位置:top、left以及它的margin值。调整原因:
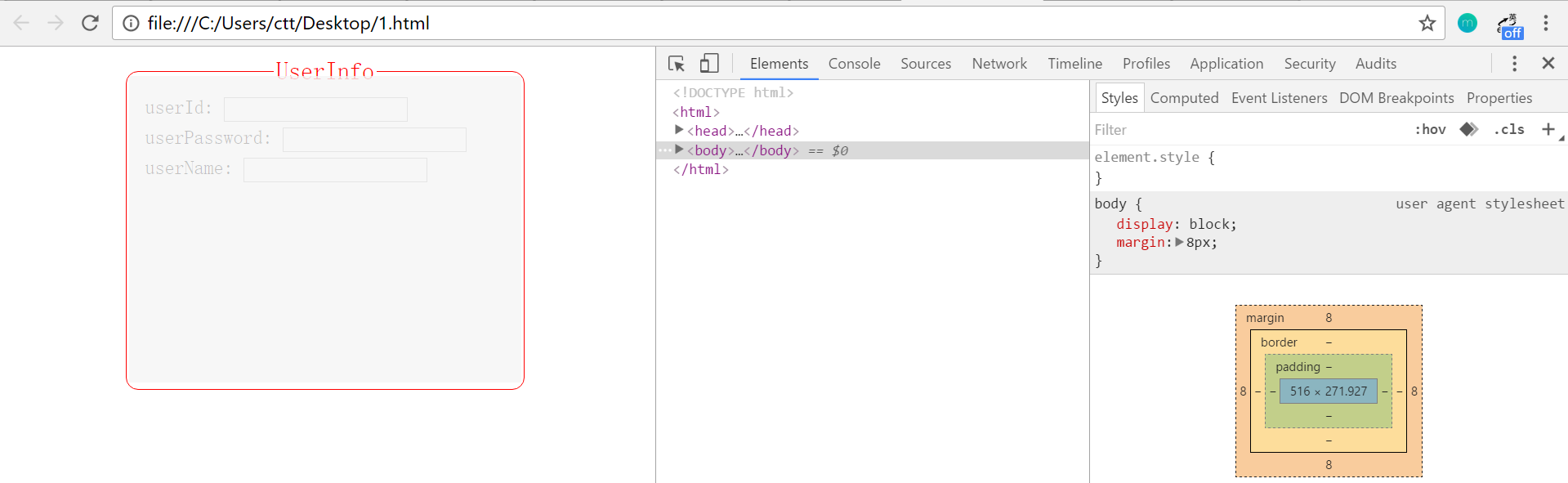
的父元素为body,所以它所定位的元素是body元素,换句话说就是窗口。
由于遮罩层
你把它定位到左上角然后再使用margin-top,和margin-left的方式来使得它刚好这罩住底下的层。
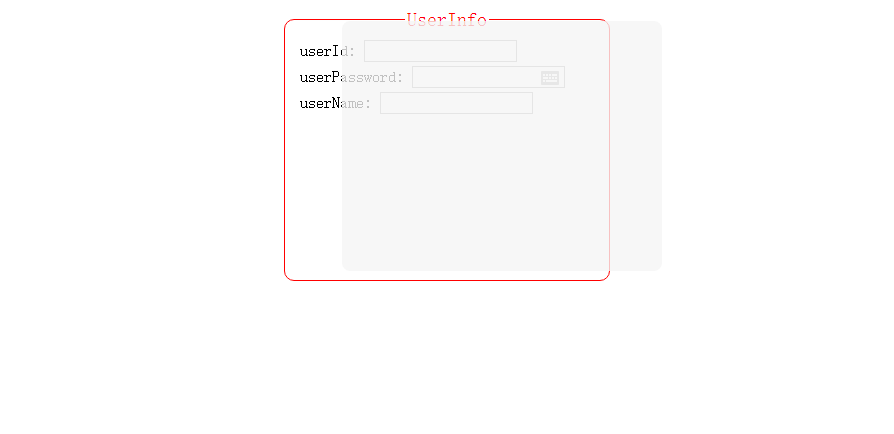
但是这里有一点需要注意:你使用的是margin-top:2.3%;margin-left:38.2%在这里的百分之多少是相对于浏览器窗口宽度的,所以在窗口改变的时候这里的margin值就改变了。所以导致刚开始可以遮盖住,窗口大小一调整就错位了。调整方式详解:
①我在这里之所以给legend设置一个高度,就是为了先确定遮罩层在垂直方向上的位置,这里设置了legend高度为24px;所以在对遮罩层进行定位的时候top设置为了24px,为此也就去掉了下面的margin-top这一项。
②对于遮罩层的左定位设为left:50%,同时设置它的margin-left值为其宽度的一半,保持了它在水平方向上永远居中。由于fieldset也是永远水平居中的,所以遮罩层可以永远覆盖住它,不论窗口发生了怎样的变化。垂直方向上的位置你可以再调动,只要确定legend的高度与遮罩层的top定位一致(或比其靠上或靠下)均可。
以上是我的回答,希望对你有所帮助,如果还有什么地方不解,可随时追问。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报