

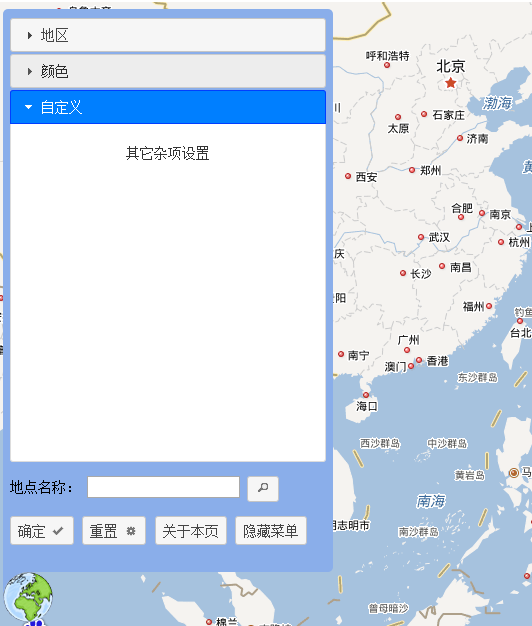
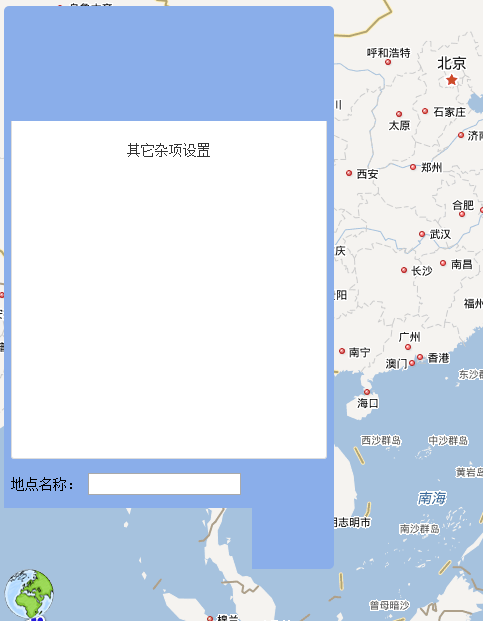
如题,我在用百度地图API做一个获取某地行政区域边界的功能,我想在页面左侧放置一个设置选项的菜单,菜单下面搞一个地球的图标,点击图标可以显示或者隐藏菜单。然而,现在用Jquery做淡出效果的时候,菜单隐藏之后界面会残留有东西,浏览器切换到其他选项卡然后切换回来,这些残留的东西就不见了。这种现象只在360才会有,IE、FireFox,Chrome里面效果完全没问题。求助各位大神如何解决。
HTML:
<body>
<div id="container"></div>
<div id="menu">
<div id="options">
******
</div>
<div id="start" title="">
******
</div>
</div>
</body>
javascript:
window.onload = function() {
var StartMenu=true;
/*
*左下角地球图标点击时隐藏/显示设置菜单
*/
$("#start").click(function(){
if(StartMenu){
$("#options").fadeTo(400,0,function(){
$(this).css("visibility","hidden");
});//菜单主体隐藏,使用faleTo实现淡出效果
$("#start").animate({backgroundColor:"transparent"},400);//地球图标所在的DIV背景变透明
StartMenu=false;
}else{
$("#options").css({visibility:"visible",opacity:1});
$(this).css("backgroundColor","#8AAEEA");
StartMenu=true;
}
});
/*
*点击"隐藏菜单"按钮时隐藏设置菜单
*/
$("#hideMenu").click(function(){
$("#options").fadeTo(400,0,function(){
$(this).css("visibility","hidden");
});
$("#start").animate({backgroundColor:"transparent"},400);
StartMenu=false;
});
}
