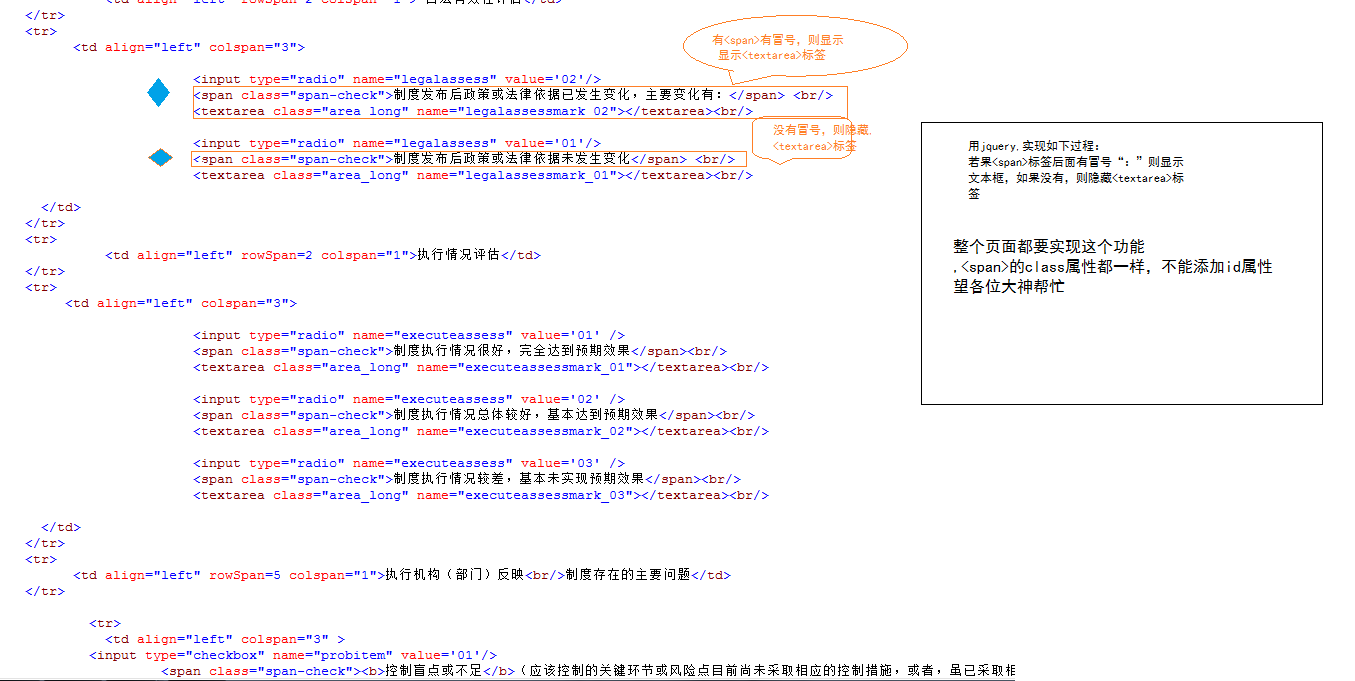
1.这是页面源代码截图,实现<span>标签后面的文字,如果后面文字有冒号“:”,则显示<textarea>标签,如果没有,则影藏。
2.这个是我写的,但是在ie浏览器不起作用,谷歌,火狐浏览器都可以
$("span[class='span-check']").each(function(index){
var spanvalue = trim($(this).html());
//alert(spanvalue);
alert(spanvalue.endsWith(":"));
if(spanvalue.endsWith(":")){
$(this).nextAll("textarea[class='area_long']").show();
}else{
$(this).nextAll("textarea[class='area_long']").hide();
}
});
望各位大神帮忙:
现在上图源代码
jQuery的整个页面的显示与影藏
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 当作看不见 2016-11-15 03:32关注
当作看不见 2016-11-15 03:32关注jquery版本和ie版本确定一下是否兼容。jquery2.0不再支持ie6。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
