关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
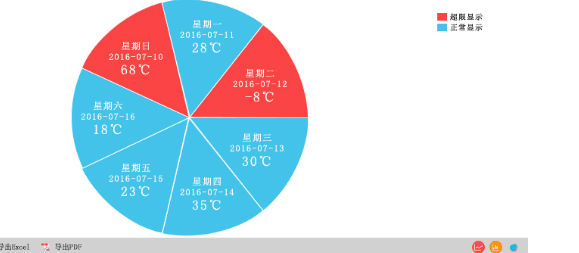
C# chart pie饼状图 右上角的LegendText的个数怎么控制啊
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 threenewbee 2016-11-20 11:53关注
threenewbee 2016-11-20 11:53关注你可以不显示默认的Legend,用自己的Label代替
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决评论 打赏无用 1举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-04-28 10:17Small 涛涛的博客 textprops={'color':'black',#文本颜色 'fontsize':'16',#文本大小 #'fontfamily':'Microsoft JhengHe',#设置微软雅黑字体 }) plt.subplot(212) #2行2列,第2个 plt.title('声发射中低频饼状分割图', fontsize=20) ...
- 2012-10-25 10:47weixin_30646505的博客 这两天客户有个需求让在EXCEL中生成...效果如图: 上代码: View Code 1 using System; 2 3 using System.Collections.Generic; 4 5 using System.Text; 6 7 using System.IO; 8 9 ...
- 2020-09-27 16:43青少年编程备考的博客 饼状图(pie) 折线图(line) … Sunny 软件公司开发人员提出了一个初始设计方案,将所有图表的实现代码封装在一个Char类中,其框架代码如下所示: public class Chart { private string _type; private double...
- 2017-11-09 20:11weixin_34367257的博客 C#画统计图(ZedGraph) 最近要做一个统计分析系统,需要画统计图,听说OWC画图特别慢,而且不好看,ReportView效果不好而且生成图也很慢。于是就找了一个开源的画统计图的系统------ZedGraph. 选ZedGraph的另...
- 2018-09-21 09:49java_yuan12138的博客 版权声明:本文为博主原创文章,未经博主允许不得转载。 ... chart.js是一个基于HTML5的简单的面向对象的图表库,它有6 种表,分别...
- 2022-04-01 22:18Laker404的博客 这里引用另外一个案例来实现,需求如下: 软件公司要基于C#开发一套图标库,该图标库可以为应用系统提供不同外观的图标,例如柱状图(Histongram Chart)、饼状图(PieChart)、折线图(LineChart)等,它们不同设置不同的...
- 2019-01-16 16:06刘芳博主的博客 //右侧转了180度后到右的个数 int rightToLeftCount = 0;//从右进入到左的个数 int leftToLeftCount = 0;//左侧转了180度后到左侧的个数 //先统计左右两侧的数据数量 for (int j = 0; j ; j++) { if (xIndex ...
- 2021-08-23 13:10笀彧的博客 索引:从0开始 listname[索引] 切片:listname[开始索引:结束索引:步长] ,区间属于左闭右开 listname[2:10:3] 增加: listname.append(元素) 在末尾增加新的一个元素 listname.extend(序列) 在末尾增加多个元素 ...
- 2017-11-15 20:08weixin_34400525的博客 刚接触到ZedGraph,到网上搜素到的方法基本上都是使用临时文件来存储图片,然后再显示,但是临时图片太多的话会占用大量的空间。很不划算。最后看到有人说把RenderMode="RawImage"就可以了 ,但是会出现乱码。如何...
- 2021-08-08 17:02小美学python的博客 有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学...
- 2024-03-25 23:07habser的博客 其结构示意图如下图所示。(2)Chart 类的职责过重,它负责初始化和显示所有的图表对象,将各种图表对象的初始化代码和显示代码集中在一个类中实现,违反了单一职责原则,不利于类的重用和维护,而且将大量的对象...
- 2022-10-30 11:30白糖熊的博客 // 图表类型 public: Chart(const string& t) : type(t) { if (type == "histogram") { // 初始化柱状图 } else if (type == "pie") { // 初始化饼状图 } else if (type == "line") { // 初始...
- 2013-12-11 14:06weixin_30347009的博客 Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等。在每种图表中,还包含了大量的自定义选项,包括动画展示形式。Chart.js比较轻量(gzip版本仅...
- 2021-03-03 23:19.NET跨平台的博客 扩展建立在用户准备分析的列上,这些列被称为维,多维数据集是一个结果集,其中包含各纬度所有可能的交叉表格*/ ------------------------------使用单个维度进行统计 SELECT PName as 员工姓名, SUM(CMoney) 总收入 ...
- 2019-12-26 12:49懒笔头的博客 工厂模式是最常用的一种创建型模式,通常所说的工厂模式一般是指工厂方法模式。本篇是是工厂方法模式的“小弟”,我们可以将其...M公司想要基于C#语言开发一套图表库,该图表库可以为应用系统提供各种不同外观的图...
- 2017-05-26 17:41weixin_30553777的博客 转自原文 zedgraph绘图(修改) 首先先下载 zedgraph.dll和zedgraph.web.DLL两个文件 添加项目并引用 首先添加一个用户控件 WebUserDrawGrap.ascx ...%@ Control Language="C#" AutoEventWireup="true" CodeBehin...
- 2021-02-21 21:17imlxp的博客 A科技公司计划使用C#语言开发一套图表库,该图表库可以为应用系统提供各种不同外观的图表,比如柱状图、饼状图、折线图等。A科技公司的图表库设计人员希望为应用系统开发人员提供一套灵活易用的图表库,而且可以比较...
- 2009-01-14 13:11优途科技的博客 用ZedGraph控件画统计分析图<!-- alimama_pid="mm_10249644_1605763_4929893"; alimama_titlecolor="0000FF"; alimama_descolor ="000000"; alimama_bgcolor="FFFFFF"; alimama_bordercolor="E6E6E6"; alim
- 没有解决我的问题, 去提问