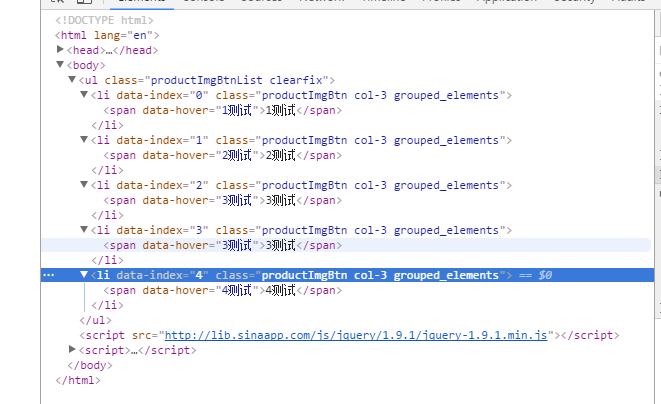
<ul class="productImgBtnList clearfix">
<li data-index="0" class="productImgBtn col-3 grouped_elements">
<span data-hover="">1测试</span>
</li>
<li data-index="1" class="productImgBtn col-3 grouped_elements">
<span data-hover="">2测试</span>
</li>
<li data-index="2" class="productImgBtn col-3 grouped_elements">
<span data-hover="">3测试</span>
</li>
<li data-index="3" class="productImgBtn col-3 grouped_elements">
<span data-hover="">3测试</span>
</li>
<li data-index="4" class="productImgBtn col-3 grouped_elements">
<span data-hover="">4测试</span>
</li>
</ul>
怎么把span标签内容赋值到data-hover里?JQ的方法怎么写?