首先,我感觉你给出的代码是来自于两个不同的地方。

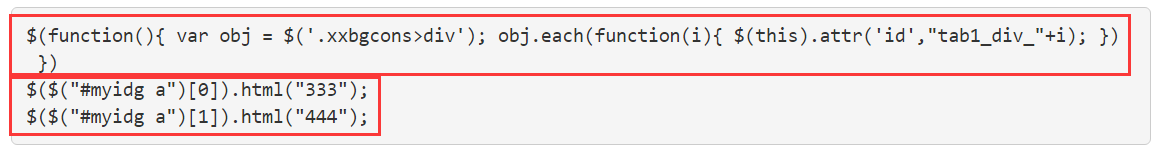
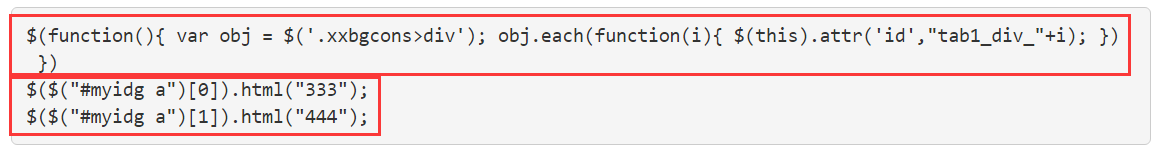
首先先给你解释一下第一部分的作用:
它的作用是为class为xxbgcons的标签下的div动态添加id,这些id的前面的部分是相同的,后面的部分是动态的数字。
你实际操作下这里的代码,(完全是copy你上面的 )
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>加载中动画</title>
<style type="text/css">
</style>
</head>
<body>
<div class="xxbgcons">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
var obj = $('.xxbgcons>div');
obj.each(function(i){
$(this).attr('id',"tab1_div_"+i);
})
})
</script>
</body>
</body>
</html>
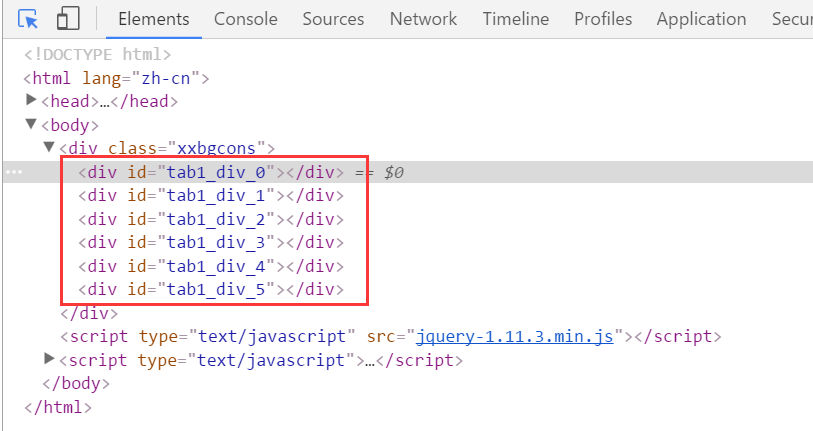
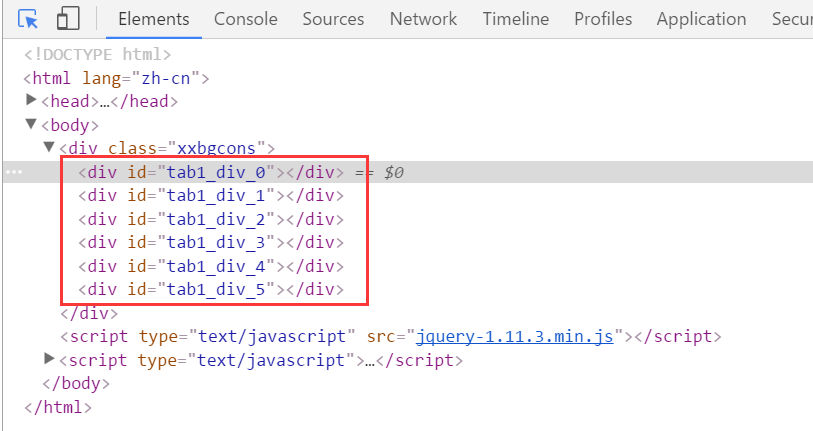
这里的代码中,我并没有给div添加id,但是我们来查看一下控制台

可以看出div都加上了id。
第二个方法是为id为myidg的a中的第一个和第二中设置文字,
同样运行如下代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>加载中动画</title>
<style type="text/css">
</style>
</head>
<body>
<div id="myidg">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$($("#myidg a")[0]).html("333");
$($("#myidg a")[1]).html("444");
})
</script>
</body>
</body>
</html>
查看代码和控制台可以看到,代码中没有设置内容的标签中,有了内容:

所以这两个方法是不相同的,
第一个是为标签设置id,且设置的id名字前面相同,后面为它是第几个元素。
第二个是为没有id的标签内按次序添加元素。