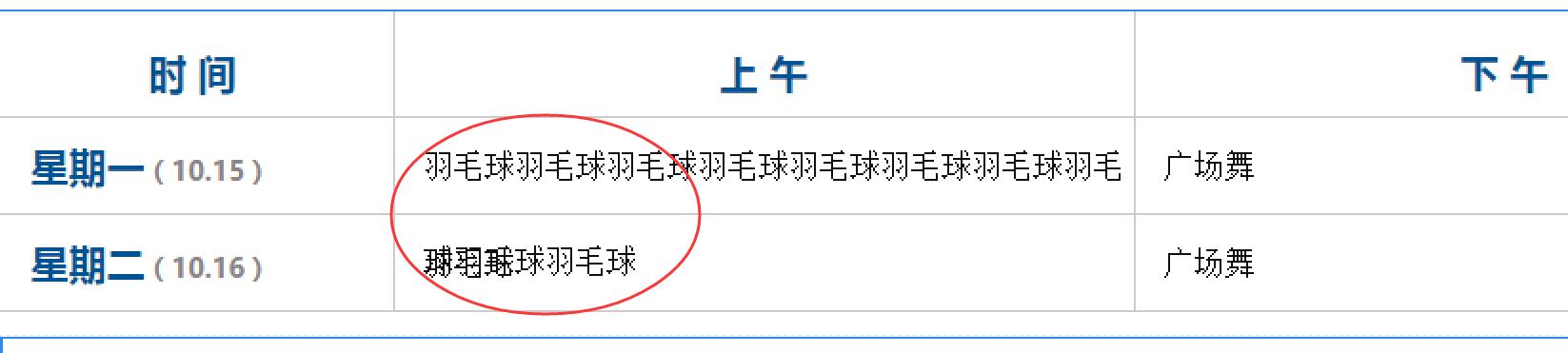
如图,想实现 表格内上下居中 文字满了后也自动在表格内居中。

图片效果目前错位,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自动换行</title>
<style type="text/css">
.a {
height: 170px;
width: 990px;
margin-right: auto;
margin-left: auto;
border-top: 1px solid #CCC;
border-bottom: 2px dotted #E0EBFB;
margin-bottom: 30px;
}
.b {
float: left;
height: 55px;
width: 210px;
color: #005293;
text-align: center;
font: bolder 20px/64px "微软雅黑";
border-right: 1px solid #CCC;
border-bottom: 1px solid #CCC;
border-left: 1px solid #CCC;
}
.c {
float: left;
height: 50px;
width: 190px;
color: #005293;
line-height: 50px;
font-weight: 600;
font-size: 20px;
font-family: "微软雅黑";
border-right: 1px solid #CCC;
border-bottom: 1px solid #CCC;
border-left: 1px solid #CCC;
padding-left: 20px;
}
.c1 {
float: left;
height: 64px;
width: 350px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #ccc;
}
.b1 {
float: left;
height: 55px;
width: 388px;
color: #005293;
text-align: center;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
font: bold 20px/64px "微软雅黑";
}
.c1 {
float: left;
height: 50px;
width: 373px;
font-family: "宋体";
font-size: 16px;
line-height: 50px;
color: #0F0F11;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding-left: 15px;
}
.d{
color: #888282;
font-size: 14px;
}
</style>
</head>
<body>
<div class="a">
<div class="b">时 间</div>
<div class="b1">上 午</div>
<div class="b1">下 午</div>
<div class="c">星期一<span class="d">(10.15)</span></div>
<div class="c1">羽毛球羽毛球羽毛球羽毛球羽毛球羽毛球羽毛球羽毛球羽毛球羽毛球</div>
<div class="c1">广场舞</div>
<div class="c">星期二<span class="d">(10.16)</span></div>
<div class="c1">羽毛球</div>
<div class="c1">广场舞</div>
</div>
</body>
</html>
