

CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.image_previewText = ' '; //预览区域显示内容
config.filebrowserBrowseUrl = '/plugin/ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = '/plugin/ckfinder/ckfinder.html?type=Images' ;
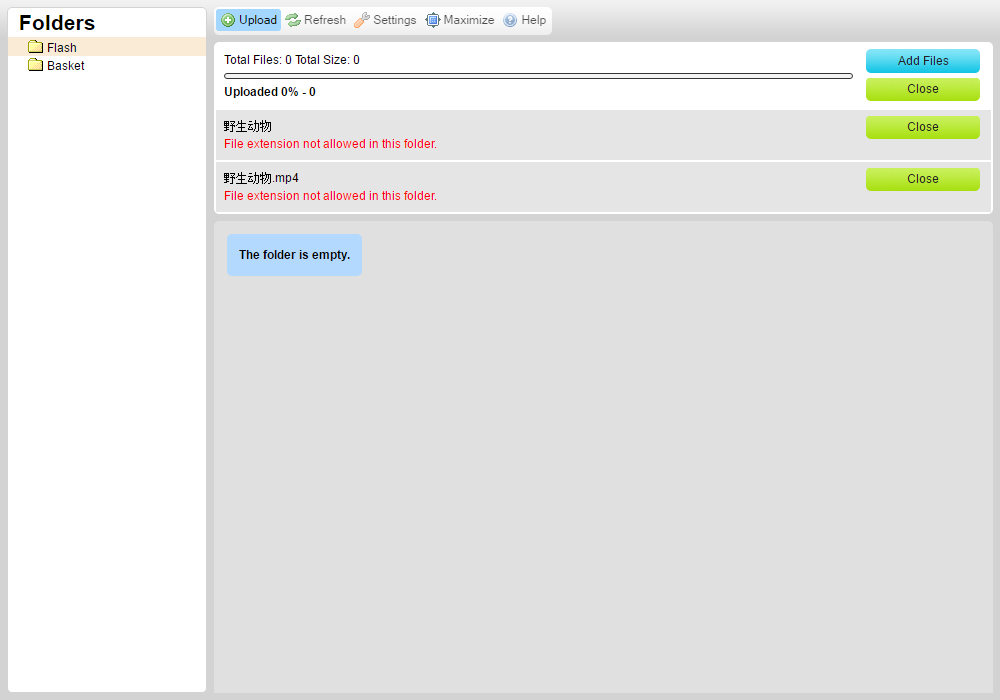
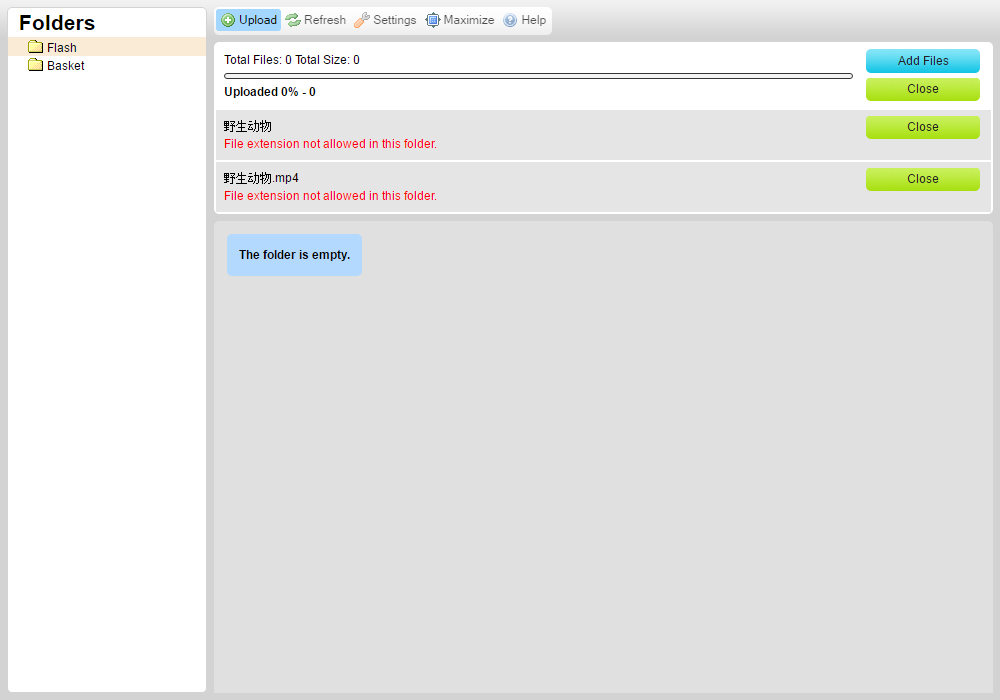
config.filebrowserFlashBrowseUrl = '/plugin/ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = '/plugin/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = '/plugin/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = '/plugin/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '1000';
config.filebrowserWindowHeight = '700';
config.language = "zh-cn" ;
config.fullPage = "";
config.enterMode = CKEDITOR.ENTER_BR ; // p | div | br
//config.uiColor = '#abc';
config.width = "1000"; //文本域宽度
config.height = "300";//文本域高度
};
<config>
<enabled>true</enabled>
<baseDir></baseDir>
<baseURL>/upload/ckDir</baseURL>
<licenseKey></licenseKey>
<licenseName></licenseName>
<imgWidth>1600</imgWidth>
<imgHeight>1200</imgHeight>
<imgQuality>80</imgQuality>
<uriEncoding>UTF-8</uriEncoding>
<forceASCII>false</forceASCII>
<disallowUnsafeCharacters>false</disallowUnsafeCharacters>
<userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar>
<checkDoubleExtension>true</checkDoubleExtension>
<checkSizeAfterScaling>true</checkSizeAfterScaling>
<secureImageUploads>true</secureImageUploads>
<htmlExtensions>html,htm,xml,js</htmlExtensions>
<hideFolders>
<folder>.svn</folder>
<folder>CVS</folder>
</hideFolders>
<hideFiles>
<file>.*</file>
</hideFiles>
<defaultResourceTypes></defaultResourceTypes>
<types>
<type name="Files">
<url>%BASE_URL%files/</url>
<directory>%BASE_DIR%files</directory>
<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Images">
<url>%BASE_URL%images/</url>
<directory>%BASE_DIR%images</directory>
<maxSize>0</maxSize>
<allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
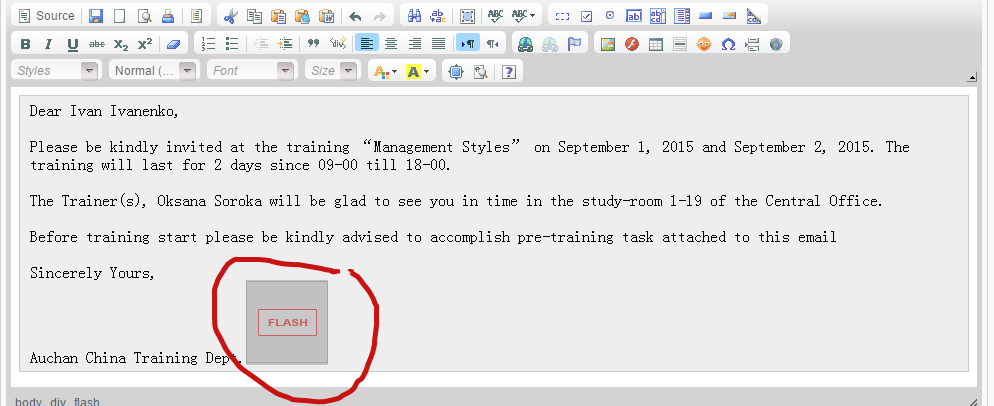
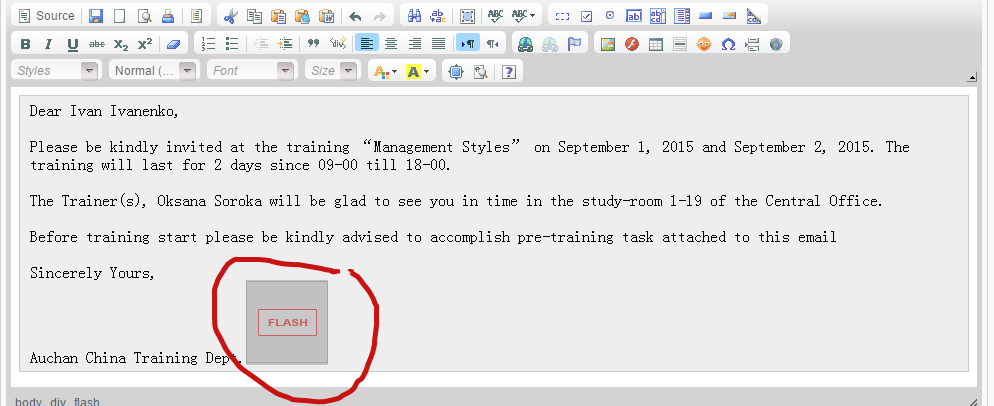
<type name="Flash">
<url>%BASE_URL%flash/</url>
<directory>%BASE_DIR%flash</directory>
<maxSize>0</maxSize>
<allowedExtensions>swf,flv</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
</types>
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<folderView>true</folderView>
<folderCreate>true</folderCreate>
<folderRename>true</folderRename>
<folderDelete>true</folderDelete>
<fileView>true</fileView>
<fileUpload>true</fileUpload>
<fileRename>true</fileRename>
<fileDelete>true</fileDelete>
</accessControl>
</accessControls>
<thumbs>
<enabled>true</enabled>
<url>%BASE_URL%_thumbs/</url>
<directory>%BASE_DIR%_thumbs</directory>
<directAccess>false</directAccess>
<maxHeight>100</maxHeight>
<maxWidth>100</maxWidth>
<quality>80</quality>
</thumbs>
<plugins>
<plugin>
<name>imageresize</name>
<class>com.ckfinder.connector.plugins.ImageResize</class>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
</params>
</plugin>
<plugin>
<name>fileeditor</name>
<class>com.ckfinder.connector.plugins.FileEditor</class>
<params></params>
</plugin>
</plugins>
<basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder</basePathBuilderImpl>
</config>