微信支付的坑,帮忙解答一下,谢谢
直接上图了
首先wx.config配置通过
有支付的权限
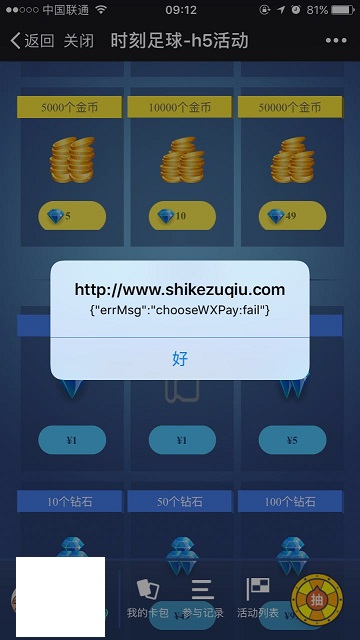
支付弹窗一闪而过,报错了.
ios上有提示,android直接没有这个画面
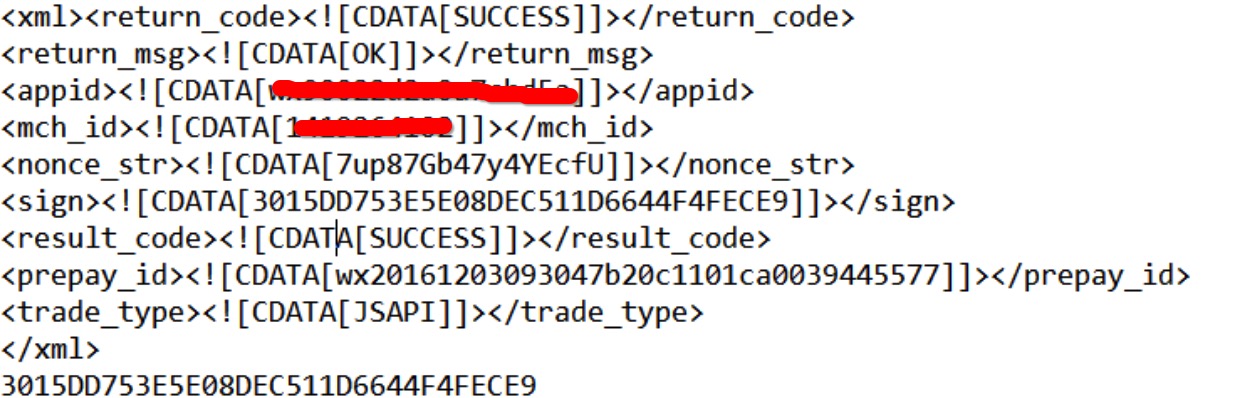
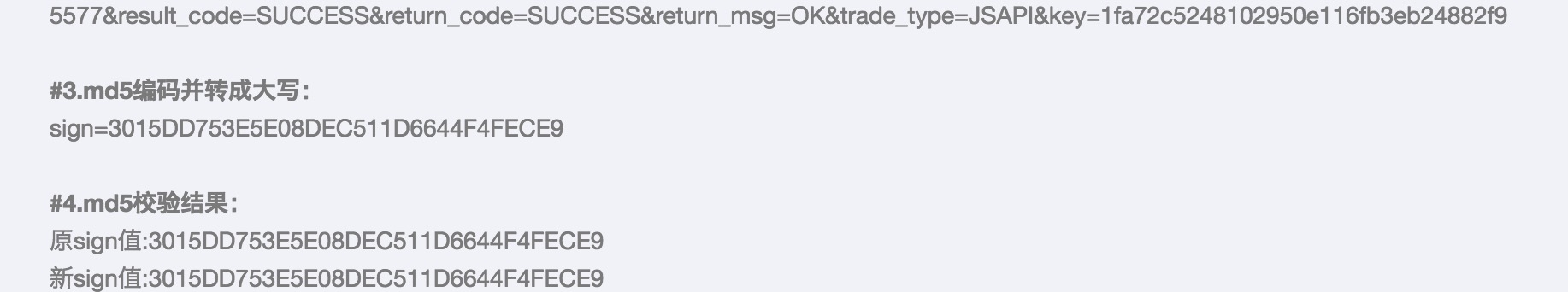
这里微信验证签名已通过
添加测试目录
1.页面已经通过验证,可以有支付权限
2.微信支付签名通过接口验证通过
3.授权目录添加到最底层
要访问的目录是
http://www.shikezuqiu.com/SKZQ_Sso/jsp/html/XXX.html
4.网上说的生成签名时用timeStamp,前端js用timestamp.
但是签名并没用到timeStamp
好了,有经验的朋友指导一下,感谢万分