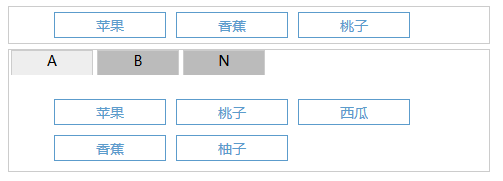
默认的选项,下面的边框是包含元素的,如图
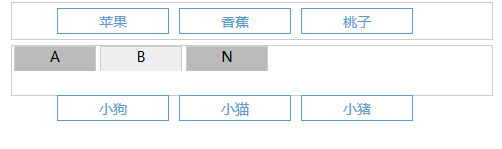
切换选项后,元素跑到边框外面了, 如图:
如何才能使元素在边框里面?
body{font-size: 14px;}
li{margin:0;padding:0;border:0;list-style: none;}
#dialog_select_blocks2 {text-align: center;}
#dialog_select_blocks2 #selected_blocks{width: 480px;height:auto;margin: 5px auto;
border: 1px solid #ccc;display:inline-block;}
#dialog_select_blocks2 #selected_blocks ul{margin: 0; height: auto;}
#dialog_select_blocks2 #selected_blocks ul li{width:100px; border:1px solid #5c9ccc;
color:#5c9ccc; height:24px; line-height:24px;padding:0 5px;
margin:5px 5px; float:left; color:#5c9ccc;}
#dialog_select_blocks2 #block_tabs{width: 480px; margin: 0 auto; border: 1px solid #ccc;}
#dialog_select_blocks2 #block_tabs #tab_panel .hide{display: none;}
#dialog_select_blocks2 #block_tabs #tab_opt .selected{background-color: #eee;}
#dialog_select_blocks2 #block_tabs #tab_opt{width:100%; float: left;margin: 0;padding: 0;position: relative;}
#dialog_select_blocks2 #block_tabs #tab_opt li{width:80px; height:24px;border:1px solid #ccc;
border-bottom:0px;margin: 0 2px; float: left; cursor:pointer; background-color: #bbb;}
#dialog_select_blocks2 #block_tabs #tab_panel{width: 480px; clear: both; padding: 5px 0;}
#dialog_select_blocks2 #block_tabs #tab_panel div{display: inline-block;}
#dialog_select_blocks2 #block_tabs #tab_panel div ul li{width: 100px;
width:100px; border:1px solid #5c9ccc;color:#5c9ccc; height:24px;
line-height:24px;padding:0 5px; margin:5px 5px; float:left; color:#5c9ccc;
}
- 苹果
- 香蕉
- 桃子
- A
- B
- N
- 苹果
- 桃子
- 西瓜
- 香蕉
- 柚子
- 小狗
- 小猫
- 小猪
- 兰花
- 荷花
- 牡丹
