
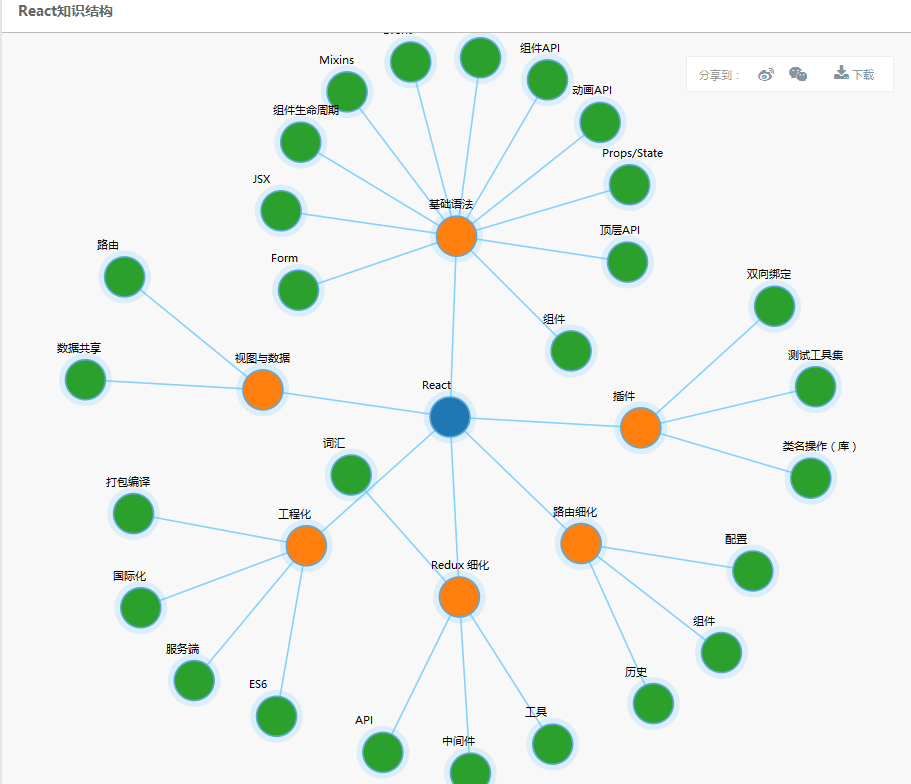
http://lib.csdn.net/base/react/structure
自己也想学着做一个,有没有大神指点迷津?

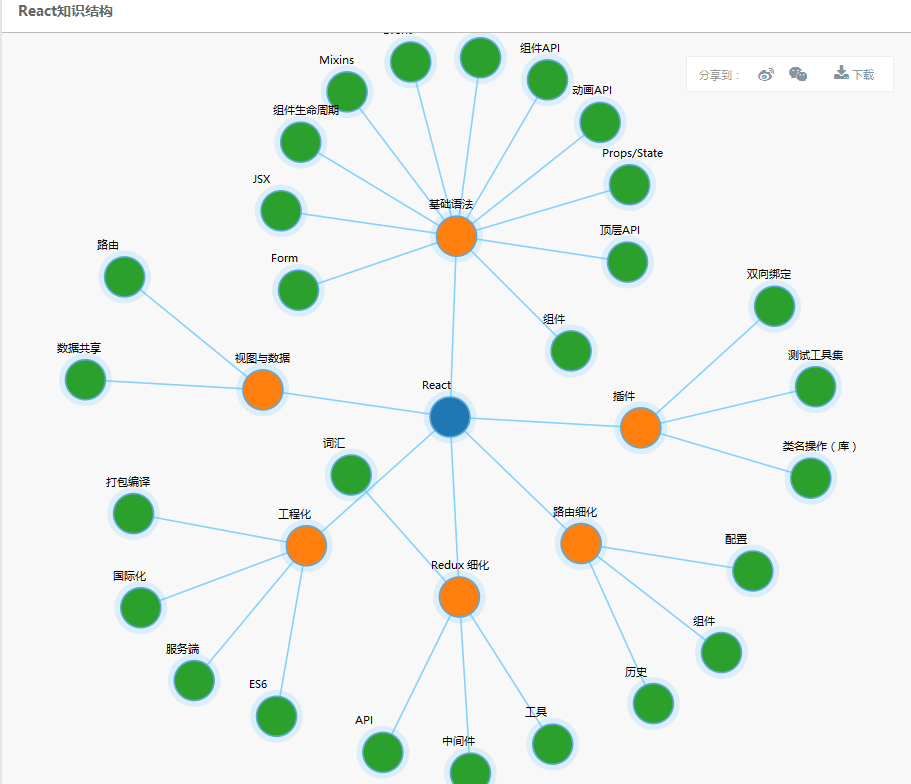
http://lib.csdn.net/base/react/structure
自己也想学着做一个,有没有大神指点迷津?
http://echarts.baidu.com/demo.html#graph-force
echarts插件的的一个引力图,echart是基于zender (一个canvas)框架实现的。总之还是canvas 。想要手动学习的话。可以研究一下源码。
只想使用效果的话,看链接