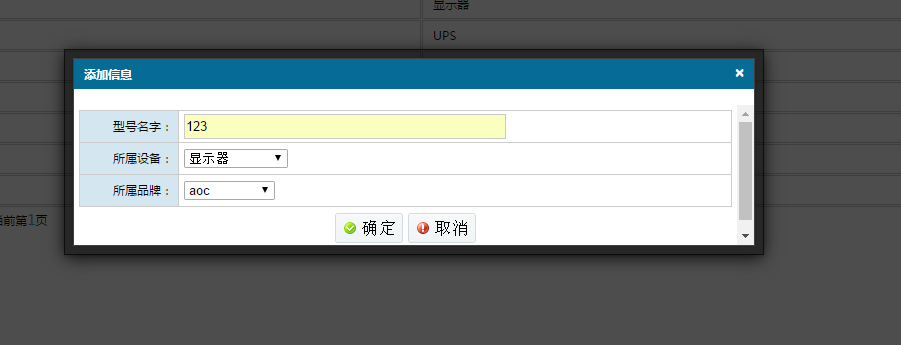
求助:这是一个添加信息的页面。
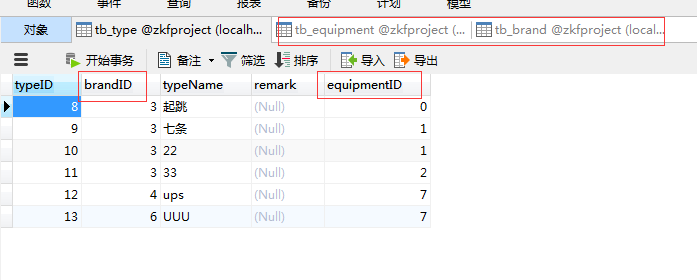
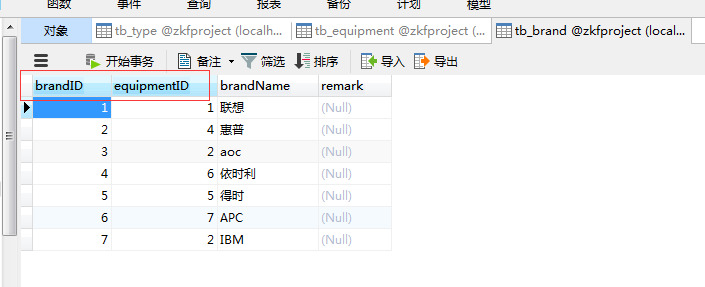
一个三个表,分别是一二级联动查询的两个表和添加信息的第三张表
我通过二级联动选择了两个值,这两个值分别在两个不同的表中,页面中显示的是name,都有对应的id,现在问题是:当我点击添加时,如何将他们对应的id也一起插到第三张表中。
比如
点击上面的确定时
这个type表中能够存储另外两张表的ID
以下是整个页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</meta>
<title>IT资产基础信息管理系统</title>
<?php include '../inc/conn.php';?>
<?php include '../inc/checkuser.php';?>
<link type="text/css" rel="stylesheet" href="../css/style.css" />
<script type="text/javascript" src="../js/jquery-1.7.1.js"></script>
<script src="../artDialog/jquery.artDialog.source.js?skin=default1"></script>
<script src="../artDialog/plugins/iframeTools.source.js"></script>
<script type="text/javascript" src="../js/Dialog.js"></script>
<script>
$(document).ready(function(){
$("#equipmentID").change(function(){
$("#equipmentID option").each(function(i,o){
if($(this).attr("selected"))
{
$(".class").hide();
$(".class").eq(i).show();
}
});
});
$("#equipmentID").change();
});
function CheckForm()
{
if($("#typeName").val()=="")
{
FailNotice("型号名称不能为空!",function(){});
return false;
}
if($("#brandName").val()=="")
{
FailNotice("品牌名称不能为空!",function(){});
return false;
}
document.myform.submit();
return false;
}
</script>
</head>
<body>
<?php
@$equipmentID = $_GET['equipmentID'];
@$action = $_GET['action'];
if($action=='add')
{
@$typeName = trim($_POST['typeName']);
@$brandName = trim($_POST['brandID']);
@$Add = mysql_query("insert into tb_type
(typeName,brandID)
values
('".$typeName."','".$brandID."')");
if($Add)
{//判断是否添加成功
@$id=mysql_insert_id();//获取新增的ID
echo "<script>art.dialog.tips('添加成功!');art.dialog.close();</script>";
die();
}else
{
echo "<script>FailNotice('添加失败!',function(){self.history.go(-1);});</script>";
die();
}
}
?>
<!--- 二级联动 ---->
<?php
// @$equipmentID= $_GET['equipmentID'];
//$sql="select * from tb_brand where equipmentID = ".$equipmentID." ";
$sql="select * from tb_brand";
$result = mysql_query( $sql );
?>
<script language="JavaScript">
var onecount;
subcat=new Array();
<?php
$count=0;
while($rows=mysql_fetch_assoc($result)){
$bid=$rows['equipmentID'];
$smalltype=$rows['brandName'];
?>
subcat[<?php echo $count?>]=new Array("<?php echo $rows['brandName']?>","<?php echo
$rows['equipmentID']?>","<?php echo $rows['brandName']?>"); <?php
$count++; }
?>
onecount=<?php echo $count;?>;
function changelocation(locationid)
{
document.myform.brandName.length=1;
var locationid=locationid;
var i;
for(i=0;i<onecount;i++)
{
if(subcat[i][1]==locationid)
{
document.myform.brandName.options[document.myform.brandName.length]=new Option(subcat[i][0],subcat[i][2]);
}
}
}
</script>
<div id="iframediv" style="width:670px;height:130px;_height:528px;overflow:hidden; overflow-x:auto;overflow-y:auto;top:expression_r(this.style.pixelHeight + document.body.scrollTop+520);">
<div id="iframecontainer" >
<form action="?action=add" method="post" name="myform" id="myform">
<table id="formtable" cellpadding="0" cellspacing="1" >
<tr>
<td width="15%" class="formtitle">型号名字:</td>
<td width="85%" class="forminput"><input type="text" name="typeName" id="typeName" maxlength="50" class="input" style="width:320px;">
</input></td>
</tr>
<tr>
<?php
$sql = "select * from tb_equipment";
$result = mysql_query( $sql );
?>
<td width="15%" class="formtitle">所属设备:</td>
<td width="85%" class="forminput"><label>
<select name="equipmentName" id="equipmentName" onChange="changelocation(document.myform.equipmentName.options[document.myform.equipmentName.selectedIndex].value)" size="1">
<option>请选择设备</option>
<?php while($rows=mysql_fetch_array($result)){ ?>
<option selected value="<?php echo $rows['equipmentID']; ?>"><?php echo $rows['equipmentName']; ?></option>
<?php } ?>
</select>
</label></td>
</tr>
<tr>
<td width="15%" class="formtitle">所属品牌:</td>
<td width="85%" class="forminput"><label>
<select name="brandName" id="brandName">
<option>请选择品牌</option>
</select>
</label></td>
</tr>
</table>
</form>
<div id="formbtn"> <a href="#" onclick="CheckForm();return false;" id="Up"><img src="../images/yes.jpg"></img></a> <a href="#" onclick="art.dialog.close();return false;"><img src="../images/no.jpg"></img></a> </div>
</div>
</div>
</body>
<?php mysql_close($con);?>
</html>
小弟我第一次做,有诸多不懂的,麻烦各位大神帮忙看看,感谢!!!
