各位大大们,最近在研究js的window对象这一块,对于其中的event对象印象较深,event有一个属性叫做returnValue,当设置为false时,应该是可以取消事件源对象返回数据的,但是 当我利用这一属性去屏蔽按键时发现并没有效果。
js代码:
function keyTest(){
if(!(window.event.keyCode>=48 && window.event.keyCode<=57)){
alert("输入非法!");
window.event.returnValue=false;//取消返回值,屏蔽按键
}
}
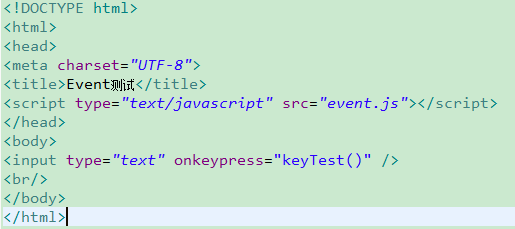
html中也只有一个输入框,没有其他的了
在此请教各位大大