我用了bootstrap-datepicker,但是点击出来的css效果有问题,不知道是要引入哪些js才行。
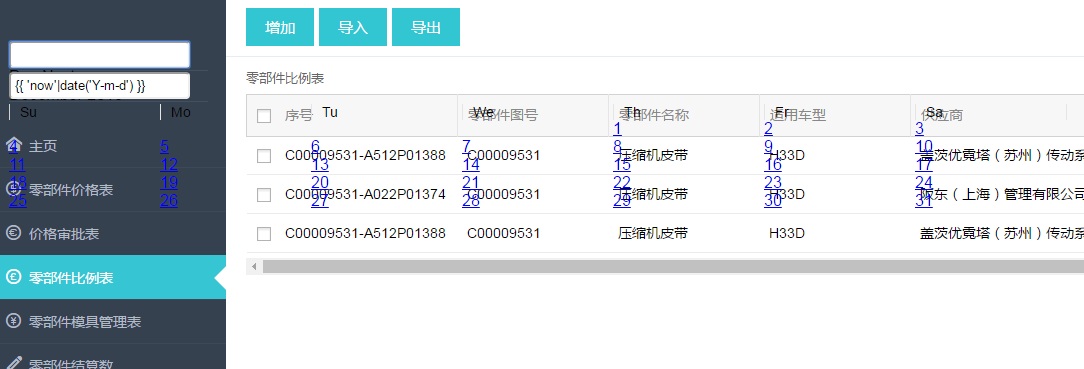
现在成这样了
弹出来的日期窗口完全没有css样式。
应该是哪个css没引入。
我现在只引入了这些:
<link rel="stylesheet" type="text/css" href="css/datepicker.css">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/bootstrap-datepicker.js"></script>
