我现在遇到一个难题,以前,我用ajax传输数据到后台,后台用springmvc接收,成功了,但是,那个时候,我用的ajax的data部分是{"dcCode":dcCode,"itemNo":itemNo...},这样,我是一个参数,一个参数输入的,虽然慢,但是,还是成功地传输了。现在,我遇到的问题是,很多的参数,需要用遍历的方法来传参,我用jsonstr拼接json字符串的方法,拼出了以下的json格式,{"dcCode":"22","itemNo":"3456",...,"sectionName":"食品课"},....,可能有几百条这样的{}, 然后,我创建了一个数组var values=new Array, 用push把这些jsonstr都放进去,最后,我用ajax的dataType:json,post方法把这些数据传到后台,可是,后台是springmvc,@RequestBody(value="/save",method="post"), 可是,当我用String[] values来接收传过来的json参数的时候,却总是null,不知道到底是怎么回事儿,请教大家,都是用什么样的方法来处理这样传输多条json数据到后台的?如果我的思路是对的,能否把这个代码正确的告诉我?如果有更好的方法,请回答。非常感谢。
为了更好的说明问题,我把代码贴出来,如下
function submit(){
debugger;
var n=$("#countnumber").text();
var i=0;
for(var a=0;a<n;a++){
var saveData=new Array();
var arr1=$('.item p').find('input:text');
var arr2=$('.item p').find('input:checkbox');
for(i=0;i<arr1.length;i++){
saveData.push((arr1).eq(i).val());
};
for(var j=0;j<arr2.length;j++){
saveData.push((arr2).eq(j).val());
};
};
function User(userId,userName,userPwd,memo,addDate,modifyDate,addUserId){
this.userId=saveData[1];
this.userName=saveData[2];
this.userPwd=saveData[3];
this.memo=saveData[4];
this.addDate=saveData[5];
this.modifyDate=saveData[6];
this.addUserId=saveData[7];
};
var user=new User();
var users=new Array();
users.push(user);
$.ajax({
type: "post",//数据发送的方式(post 或者 get)
url: "insert.do",//要发送的后台地址
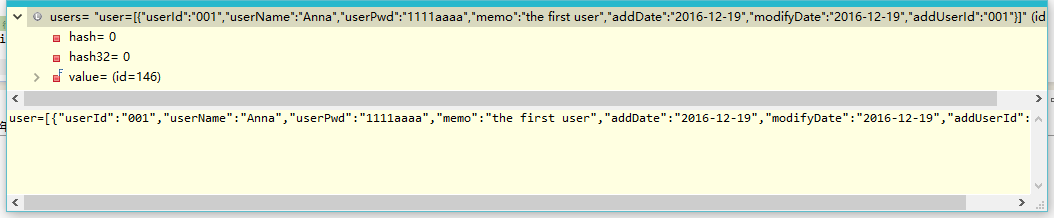
data: {"user":JSON.stringify(users)},
dataType: "text",//后台处理后返回的数据格式
success:function (data){
alert(jQuery.parseJSON(data).msg);
}
});
}
以上是前台的,接下去是后台的
@ResponseBody
@RequestMapping(value = "/insert.do", method = RequestMethod.POST)
public Map insertUsers(HttpServletRequest request, @RequestBody String users) throws Exception{
users=URLDecoder.decode(users, "utf-8");
ObjectMapper mapper = new ObjectMapper(); //这里用了jackson,自己看看代码,很简洁的
JavaType javaType=mapper.getTypeFactory().constructParametricType(List.class,User.class);
List<User> list = mapper.readValue(users, javaType);
String msg=userService.insertUsers(list);
Map map = new HashMap();
map.put("msg", msg);
return map;
}
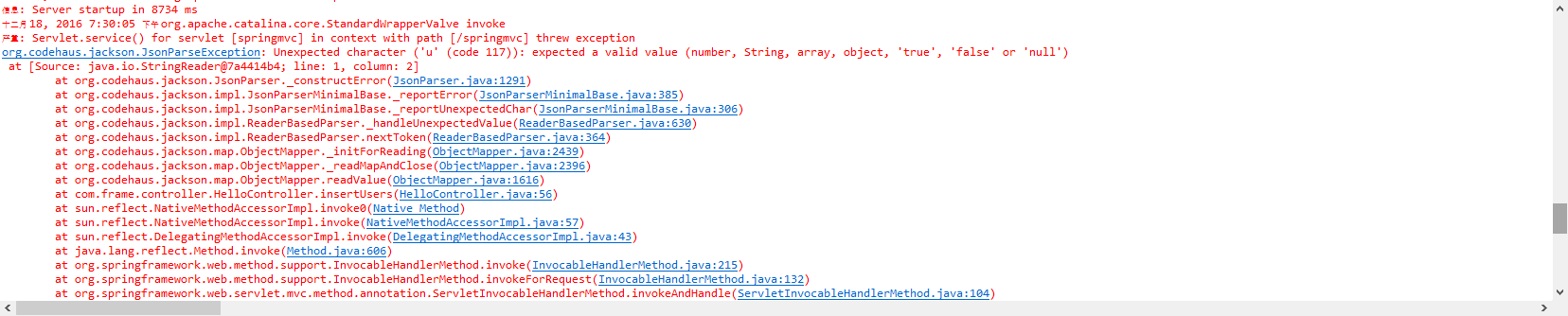
然后,进一步调试,出现错误如下
请问,这个错误到底是什么原因造成的。是500错误。请高手帮助啊!