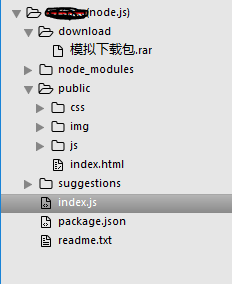
node.js代码如下:
var express = require('express');
var app = express();
app.use(express.static(__dirname + '/public'));
app.listen(8080);
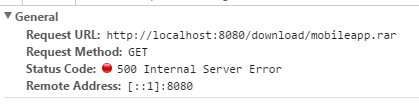
app.get('/download/mobileapp.rar',function(req, res, next){ //地址省略根目录
console.log("下载文件");
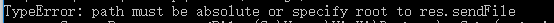
res.sendFile('./download/模拟下载包.rar');
//next();
});
app.get('*',function(req, res){ //输入错误地址等情况
res.end('<h1>404 Not Found!</h1>')
});
console.log('Server is running on port 8080.');