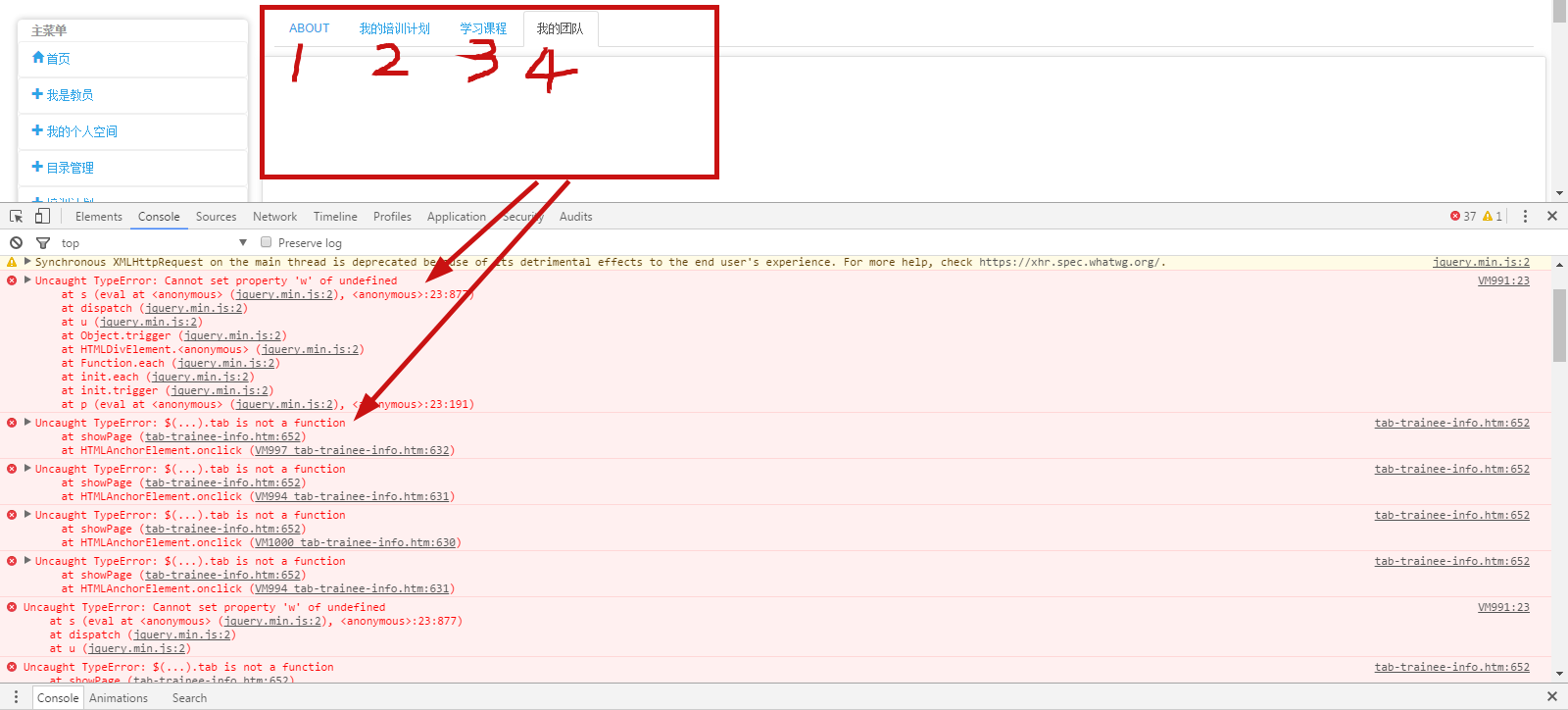
刚开始页面加载的时候不报错,我依次点击1,2,3,4也没错,但是当我后退的时候点击3,2,1控制台就报什么函数未定义?这什么情况
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist" id="maintab">
<li class="active"><a href="#tab1" onclick='showPage("tab1","trainee-info.htm")'>ABOUT</a></li>
<li><a href="#tab2" onclick='showPage("tab2","sfunction-calendar.htm")'>#springMessage("sub-menu-tfunction-calendar")</a></li>
<li><a href="#tab3" onclick='showPage("tab3","sfunction-my-course.htm")'>#springMessage("sub-menu-sfunction-my-course")</a></li>
<li><a href="#tab4" onclick='showPage("tab4","my-team.htm")'>#springMessage("sub-menu-my-team")</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="tab1"></div>
<div class="tab-pane" id="tab2"></div>
<div class="tab-pane" id="tab3"></div>
<div class="tab-pane" id="tab4"></div>
</div>
<script language="javascript">
var loadimg="/img/tab-loding.gif"; // 加载时的loading图片
$(function(){
showPage("tab1","trainee-info.htm");
})
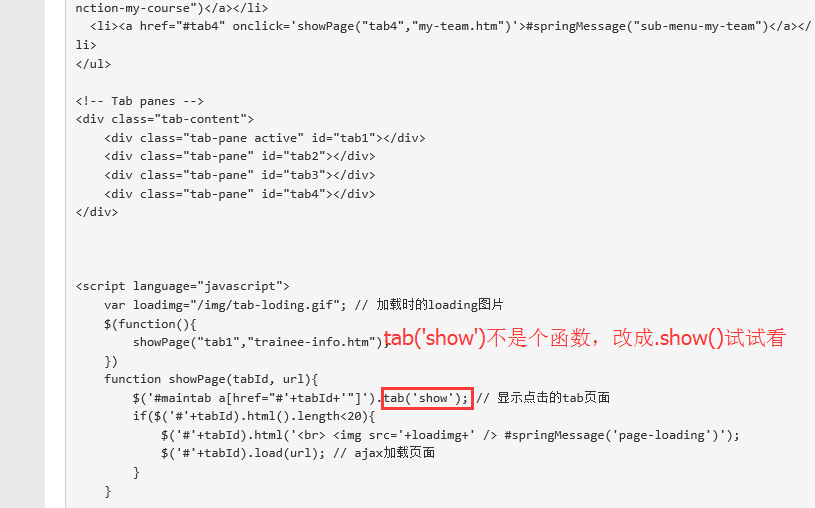
function showPage(tabId, url){
$('#maintab a[href="#'+tabId+'"]').tab('show'); // 显示点击的tab页面
if($('#'+tabId).html().length<20){
$('#'+tabId).html('<br> <img src='+loadimg+' /> #springMessage('page-loading')');
$('#'+tabId).load(url); // ajax加载页面
}
}
</script>