各位大神:
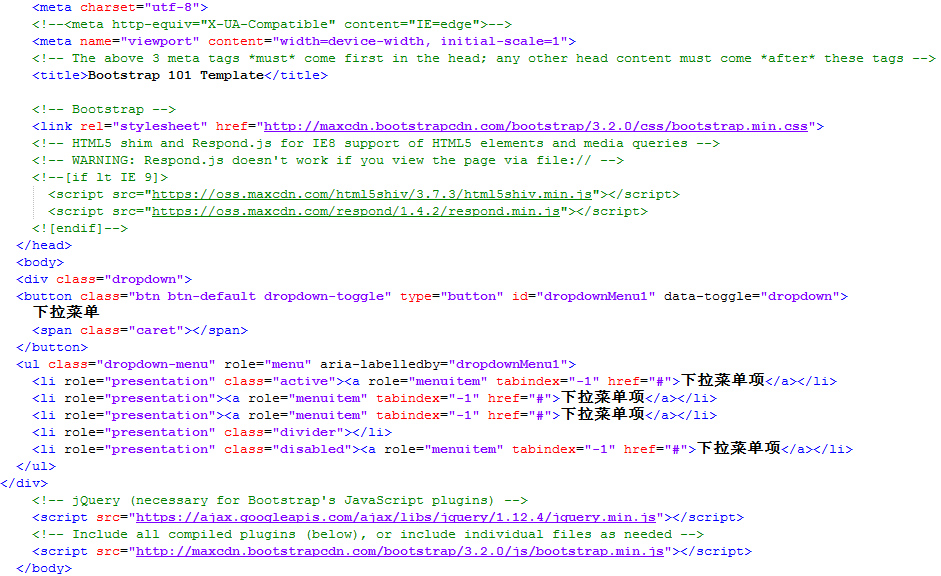
我在本地新建html文件,代码如下图 :
:
我用火狐和google浏览器打开文件后点击下拉菜单能正常显示二级菜单,但用IE和Edge浏览器打开文件后点击下拉菜单无反应,不显示二级菜单。请问是什么原因?我应该怎么办才能解决浏览器兼容问题?html代码我已经分享到百网盘,分享地址为: https://pan.baidu.com/s/1hs7d8dY 请大神下载后测试。回答要告诉我怎么解决IE和Edge兼容问题,否则不采纳。谢谢!
bootstrap中点击下拉菜单不显示二级菜单
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 富百世 2017-01-03 11:56关注
富百世 2017-01-03 11:56关注问题已经解决了。将引用的bootstrap.min.css,jquery.min.js和bootstrap.min.js的三个文件全部全部放到本地。变成,和。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
