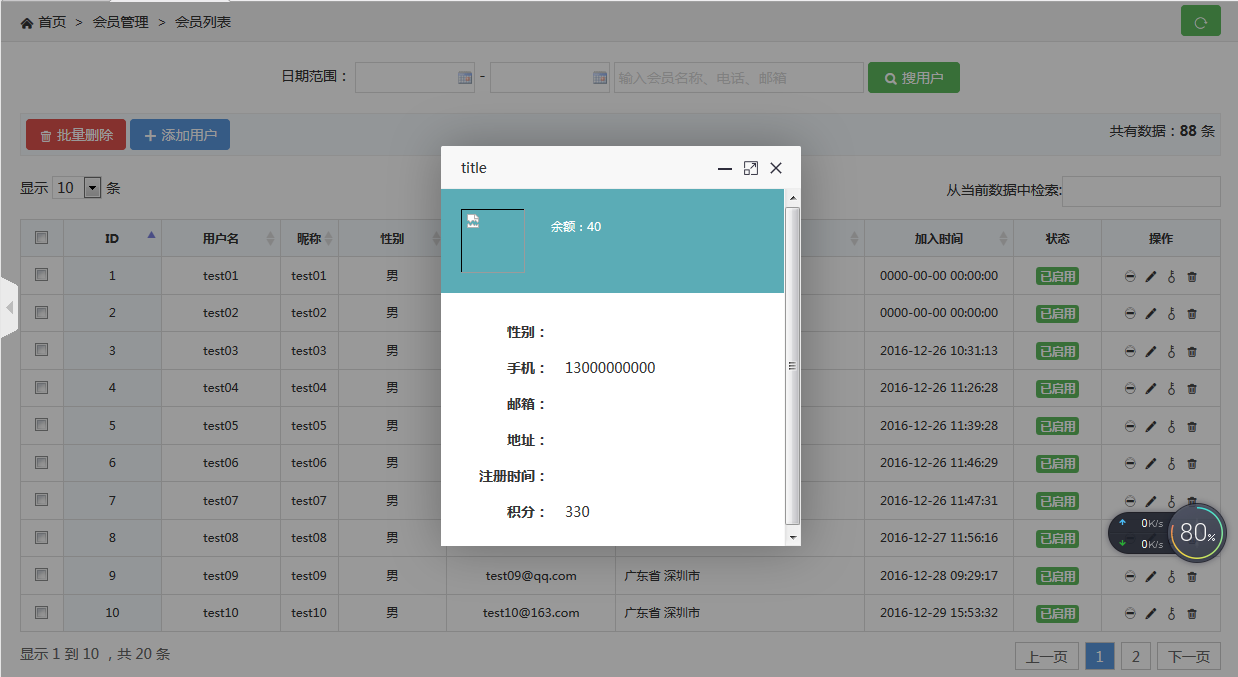
我想实现点击{$v['username']}时,传递一个{$v['id']}参数,弹出层显示出该用户的详细信息,效果图在下面图中,我写的ajax传参没有效果,不知怎么写才能传递参数。。。
js代码:
var id = $("#id").val();
function member_show(title,url,id,w,h){
//var id = $('input[name="id"]').val(); //获取id的值
$.ajax({
url:"{:U('User/member_show')}", //请求的url地址
dataType:"json", //返回格式为json
async:true,//请求是否异步,默认为异步,这也是ajax重要特性
data:{id:"id"}, //参数值
type:"GET", //请求方式
// beforeSend:function(){
// //请求前的处理
// },
success:function(req){
//请求成功时处理
if(req.status == 1)
{
//alert(data);
layer_show(title,url,w,h);
}
},
// complete:function(){
// //请求完成的处理
// },
error:function(err){
//请求出错处理
//alert(err.responseText);
}
});
layer_show(title,url,w,h);
}
layer_show方法代码:
/*弹出层*/
/*
参数解释:
title 标题
url 请求的url
id 需要操作的数据id
w 弹出层宽度(缺省调默认值)
h 弹出层高度(缺省调默认值)
*/
function layer_show(title,url,w,h){
if (title == null || title == '') {
title=false;
};
if (url == null || url == '') {
url="404.html";
};
if (w == null || w == '') {
w=800;
};
if (h == null || h == '') {
h=($(window).height() - 50);
};
layer.open({
type: 2,
area: [w+'px', h +'px'],
fix: false, //不固定
maxmin: true,
shade:0.4,
title: title,
content: url
});
}
html代码:
{$v['id']} <!-- {$v['username']} -->{$v['username']}