在Github上闲逛的时候发现的,请问这是什么语法
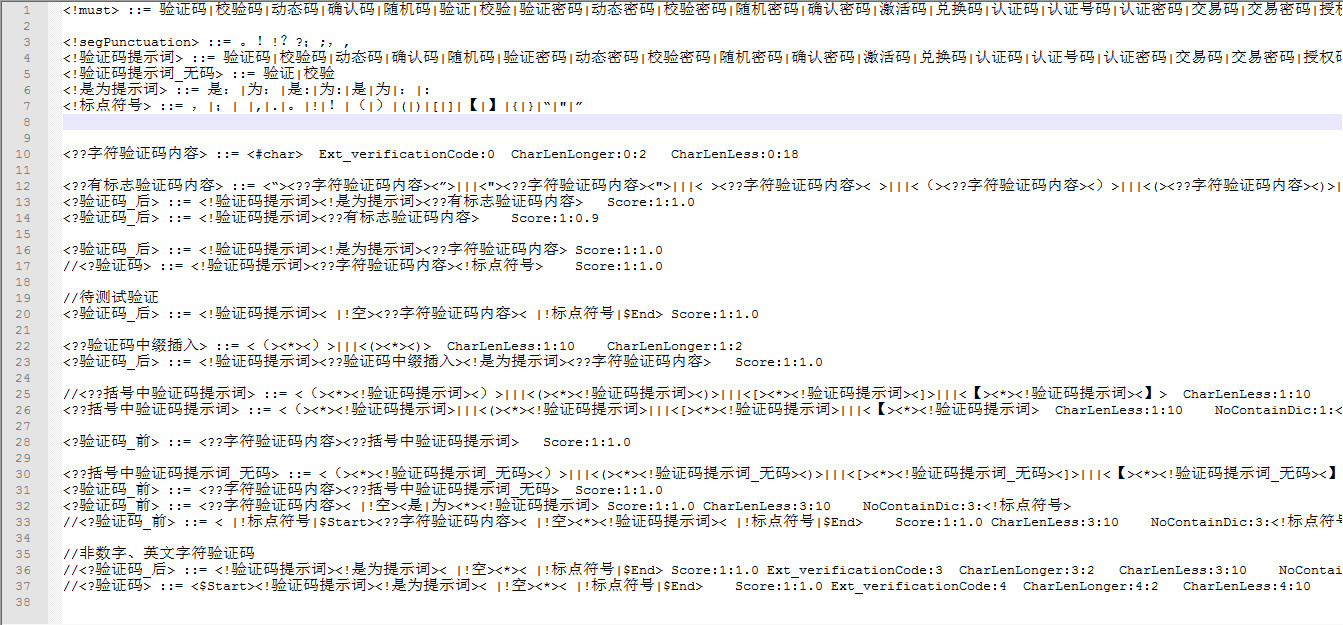
<!must> ::= 验证码|校验码|动态码|确认码|随机码|验证|校验|验证密码|动态密码|校验密码|随机密码|确认密码|激活码|兑换码|认证码|认证号码|认证密码|交易码|交易密码|授权码|操作码
<!segPunctuation> ::= 。!!??;;,,
<!验证码提示词> ::= 验证码|校验码|动态码|确认码|随机码|验证密码|动态密码|校验密码|随机密码|确认密码|激活码|兑换码|认证码|认证号码|认证密码|交易码|交易密码|授权码|操作码
<!验证码提示词_无码> ::= 验证|校验
<!是为提示词> ::= 是:|为:|是:|为:|是|为|:|:
<!标点符号> ::= ,|;| |,|.|。|!|!|(|)|(|)|[|]|【|】|{|}|“|"|”
<??字符验证码内容> ::= <#char> Ext_verificationCode:0 CharLenLonger:0:2 CharLenLess:0:18
<??有标志验证码内容> ::= <“><??字符验证码内容><”>|||<"><??字符验证码内容><">|||< ><??字符验证码内容>< >|||<(><??字符验证码内容><)>|||<(><??字符验证码内容><)>|||<[><??字符验证码内容><]>|||<【><??字符验证码内容><】>
<?验证码_后> ::= <!验证码提示词><!是为提示词><??有标志验证码内容> Score:1:1.0
<?验证码_后> ::= <!验证码提示词><??有标志验证码内容> Score:1:0.9
<?验证码_后> ::= <!验证码提示词><!是为提示词><??字符验证码内容> Score:1:1.0
//<?验证码> ::= <!验证码提示词><??字符验证码内容><!标点符号> Score:1:1.0
//待测试验证
<?验证码_后> ::= <!验证码提示词>< |!空><??字符验证码内容>< |!标点符号|$End> Score:1:1.0
<??验证码中缀插入> ::= <(><*><)>|||<(><*><)> CharLenLess:1:10 CharLenLonger:1:2
<?验证码_后> ::= <!验证码提示词><??验证码中缀插入><!是为提示词><??字符验证码内容> Score:1:1.0
//<??括号中验证码提示词> ::= <(><*><!验证码提示词><)>|||<(><*><!验证码提示词><)>|||<[><*><!验证码提示词><]>|||<【><*><!验证码提示词><】> CharLenLess:1:10 NoContainDic:1:<!标点符号>
<??括号中验证码提示词> ::= <(><*><!验证码提示词>|||<(><*><!验证码提示词>|||<[><*><!验证码提示词>|||<【><*><!验证码提示词> CharLenLess:1:10 NoContainDic:1:<!标点符号>
<?验证码_前> ::= <??字符验证码内容><??括号中验证码提示词> Score:1:1.0
<??括号中验证码提示词_无码> ::= <(><*><!验证码提示词_无码><)>|||<(><*><!验证码提示词_无码><)>|||<[><*><!验证码提示词_无码><]>|||<【><*><!验证码提示词_无码><】> CharLenLess:1:10 NoContainDic:1:<!标点符号>
<?验证码_前> ::= <??字符验证码内容><??括号中验证码提示词_无码> Score:1:1.0
<?验证码_前> ::= <??字符验证码内容>< |!空><是|为><*><!验证码提示词> Score:1:1.0 CharLenLess:3:10 NoContainDic:3:<!标点符号>
//<?验证码_前> ::= < |!标点符号|$Start><??字符验证码内容>< |!空><*><!验证码提示词>< |!标点符号|$End> Score:1:1.0 CharLenLess:3:10 NoContainDic:3:<!标点符号>
//非数字、英文字符验证码
//<?验证码_后> ::= <!验证码提示词><!是为提示词>< |!空><*>< |!标点符号|$End> Score:1:1.0 Ext_verificationCode:3 CharLenLonger:3:2 CharLenLess:3:10 NoContainDic:3:<诈骗|欺诈|发>
//<?验证码> ::= <$Start><!验证码提示词><!是为提示词>< |!空><*>< |!标点符号|$End> Score:1:1.0 Ext_verificationCode:4 CharLenLonger:4:2 CharLenLess:4:10 NoContainDic:4:<诈骗|欺诈>