
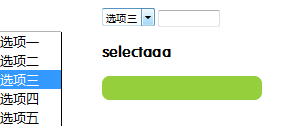
火狐transform: scale(0.8)页面缩放 select标签下拉内容错位。
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
这个问题是由于在Firefox中使用了transform: scale(0.8)导致的。这个属性将元素的尺寸缩小到其原始尺寸的80%。如果在<select>元素上应用这个属性,它会使得所有子元素(在这个例子中是选项)也按照相同的比例缩放,从而造成它们的位置错乱。
要解决这个问题,你可以尝试以下方法:
<select>元素的display属性为inline-block或者flex,然后在<select>元素内部添加一个<span>元素来包裹所有的选项,并将其定位为relative以确保样式不会影响其他元素。例如:<select disabled>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected>Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
</select>
<span id="optionsContainer">
<select id="options">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected>Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
</select>
</span>
<style>
#options {
display: inline-block;
position: relative;
}
#optionsContainer::after {
content: "";
position: absolute;
left: -9999px;
top: -9999px;
}
</style>
<select>元素的宽度和高度使其与实际大小相匹配。这样可以避免对子元素的影响。<select disabled>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected>Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
</select>
<div style="width: 200px; height: 200px;">
<select id="options">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected>Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
</select>
</div>
以上两种方法都可以有效地解决<select>元素下的下拉列表项位置错位的问题。