
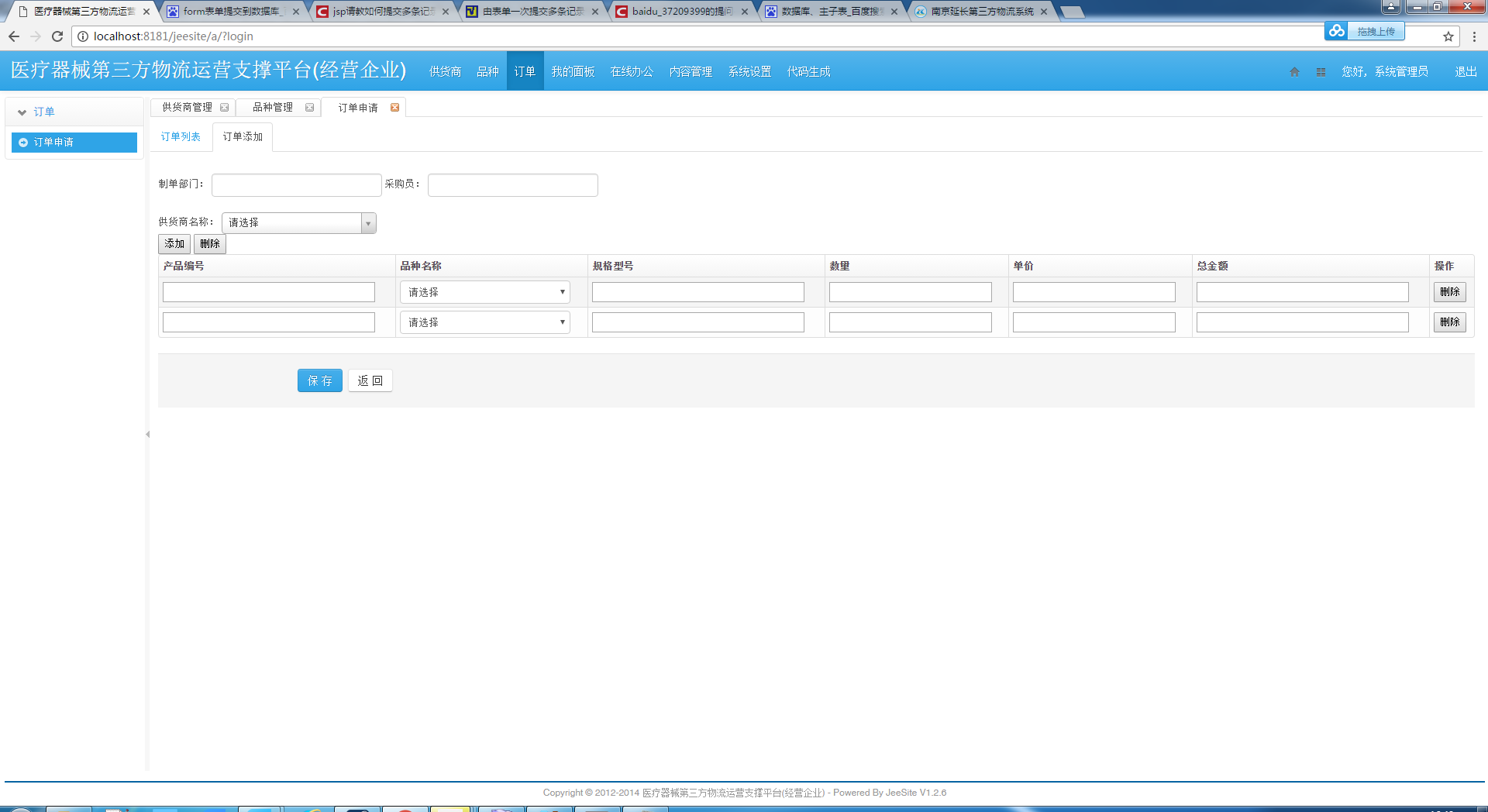
单击保存,往数据库里多行添加,怎么做,小白, 请大神指教
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
订单管理
<br> $(document).ready(function() {</p> <pre><code> var a=0; $("#add").click(function(){ var i=a++; $("#tbody select").children().next().remove(); $("#tbody").append("<tr>"+"<td><input name=\"breedid\" maxlength=\"18\" htmlEscape=\"false\"class=\"input-xlarge\" /></td>"+ "<td><select id=\"select\" name=\"breednamess\" ><option>请选择</option></select></td>"+ "<td><input name=\"standard\" maxlength=\"64\" htmlEscape=\"false\"class=\"input-xlarge\"/></td>"+ "<td><input name=\"count\"></td>"+"<td><input name=\"price\"></td>"+ "<td><input name=\"total\" maxlength=\"64\" htmlEscape=\"false\"class=\"input-xlarge\"/></td>"+ "<td><input type=\"button\" value=\"删除\" id=\"delete1\" ></td>"+ "</tr>"); var supperliername=$("#sel").val(); //alert("行数:"+$("tbody td").parent().index()); var uri="http://localhost:8181/jeesite/a/number/demoNumber/getbreed?suppliernames="+supperliername; $.getJSON(uri,function(json){ alert(json.length); for(var i=0;i<=json.length;i++){ //alert(json[i].breedname); //$("#select").append("<option value='"json[i].breedname"' >"+json[i].breedname+"</option>"); if(i==i){ $("#tbody select").append("<option value='"+json[i].breedname+"'>"+json[i].breedname+"</option>"); } } }); }); $("#sel").click(function(){ //alert(); $("#select").empty(); var supperliername=$("#sel").val(); //alert(supperliername); var uri="http://localhost:8181/jeesite/a/number/demoNumber/getbreed?suppliernames="+supperliername; $.getJSON(uri,function(json){ //alert(json.length); for(var i=0;i<=json.length;i++){ //alert(json[i].breedname); //$("#select").append("<option value='"json[i].breedname"' >"+json[i].breedname+"</option>"); $("#select").append("<option value='"+json[i].breedname+"'>"+json[i].breedname+"</option>"); } }); }); $("#delete1").live("click",function(){ alert(); $("#tbody tr").remove(); }); //$("#name").focus(); $("#inputForm").validate({ submitHandler: function(form){ loading('正在提交,请稍等...'); form.submit(); }, errorContainer: "#messageBox", errorPlacement: function(error, element) { $("#messageBox").text("输入有误,请先更正。"); if (element.is(":checkbox")||element.is(":radio")||element.parent().is(".input-append")){ error.appendTo(element.parent().parent()); } else { error.insertAfter(element); } } }); }); </script> </code></pre> <p></head><br> <body></p> <pre><code><ul class="nav nav-tabs"> <li><a href="${ctx}/number/demoNumber/">订单列表</a></li> <li class="active"><a href="${ctx}/number/demoNumber/form?id=${demoNumber.id}">订单<shiro:hasPermission name="number:demoNumber:edit">${not empty demoNumber.id?'修改':'添加'}</shiro:hasPermission><shiro:lacksPermission name="number:demoNumber:edit">查看</shiro:lacksPermission></a></li> </ul><br/> <form id="inputForm" modelAttribute="demoNumber" action="${ctx}/number/demoNumber/save" method="post" class="form-horizontal"> <%-- <form:hidden path="id"/> --%> <sys:message content="${message}"/> <div> <td> <label >制单部门:</label> <input type="text"> <label >采购员:</label> <input type="text"><br><br> <label >供货商名称:</label> <select id="sel" style="width: 200px" name="suppliernamess" > <option>请选择</option> <c:forEach items="${list1}" var="list1"> <option value="${list1.suppliername}" >${list1.suppliername}</option> </c:forEach> </select> </div> <div><input type="button" value="添加" id="add">&nbsp;<input type="button" value="删除" id="delete" > </div> <table id="contentTable" class="table table-striped table-bordered table-condensed"> <thead> <tr> <th style="max-width: 50px;max-height: 50px" >产品编号</th> <th>品种名称</th> <th>规格型号</th> <th>数量</th> <th>单价</th> <th>总金额</th> <shiro:hasPermission name="number:demoNumber:edit"><th>操作</th></shiro:hasPermission> </tr> </thead> <tbody id="tbody" > </tbody> </table> <div class="form-actions"> <shiro:hasPermission name="number:demoNumber:edit"><input id="btnSubmit" class="btn btn-primary" type="submit" value="保 存"/>&nbsp;</shiro:hasPermission> <input id="btnCancel" class="btn" type="button" value="返 回" onclick="history.go(-1)"/> </div> </form> </code></pre> <p></body><br> </html></p>
