请求总是报错啊
POST http://badcoding.duapp.com/homepage/search 504 (Gateway Time-out)
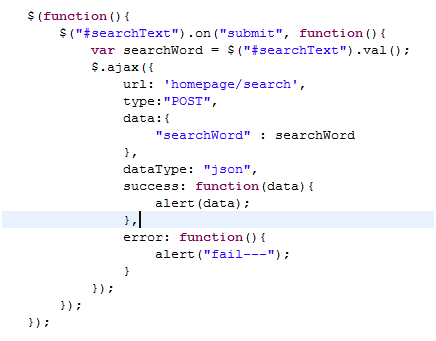
ajax根本没有请求成功到指定的路径获取数据,总是跳到error,求大神指点哪里写错了
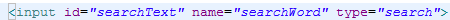
input搜索框用ajax请求报错504
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 林家小米 2017-01-11 01:27关注
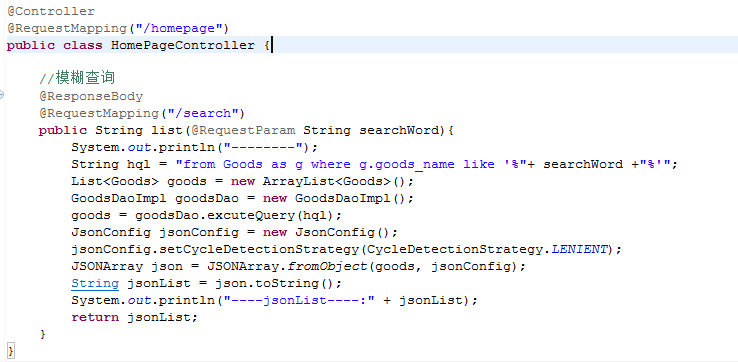
林家小米 2017-01-11 01:27关注504 (Gateway Time-out)意思就是超时了啊,你debug看看能不能到方法里面,还有你为什么要把JSON转成String呢,直接返回JSON不可以吗?
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报