在工作上遇到一个数据量毕竟的大的数据源大概有1w5左右。要把它加载到extjs的中tree中
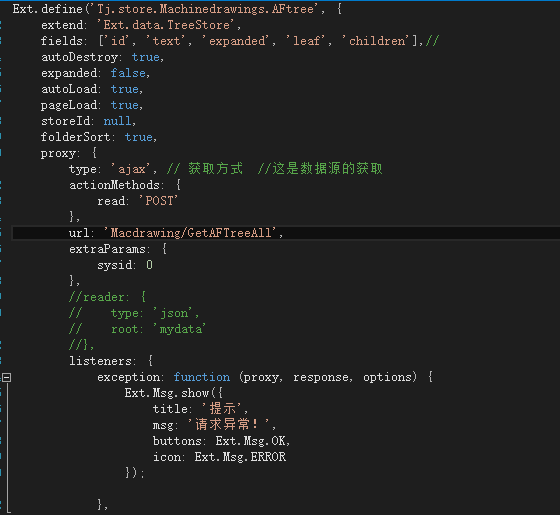
怎么使用异步加载。求大神赐教。下面是代码图片说明](https://img-ask.csdn.net/upload/201701/11/1484121640_45820.png)
关于Extjs4.2 tree异步加载的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 lihongbiao0610 2017-01-12 01:27关注
lihongbiao0610 2017-01-12 01:27关注主要是后台代码:
tree节点默认关闭状态,点击节点展开的时候自动会访问后台,并将此节点的id传到后台,
后台地址Macdrawing/GetAfTreeAll要接收一个node的参数,为前台树节点的id,
判断id的值返回不同的下级节点的数据,数据格式如下
[
{"id";"1",text:"a",leaf:true},
{"id";"2",text:"b",leaf:false},
{"id";"3",text:"c",leaf:false,children:[{}]},
]
其中a节点为叶子节点,不能继续展开;
b节点为非叶子节点,可以继续展开,会自动访问后台
b节点为非叶子节点,可以继续展开,但不会访问后台,而是显示children中的数据本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
