2条回答 默认 最新
 圣-雄霸天下 2017-01-12 06:01关注
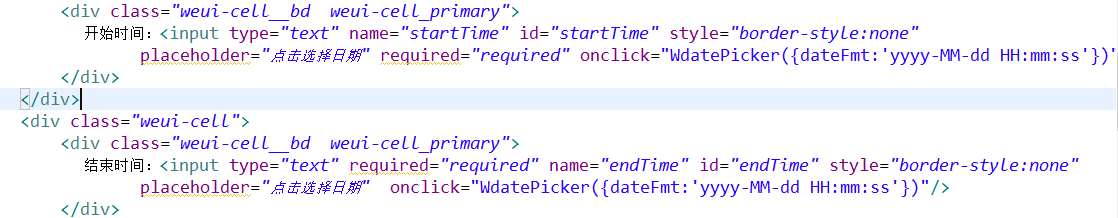
圣-雄霸天下 2017-01-12 06:01关注开始日期:WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate:'#F{$dp.$D(\'endTime\')}'}) 结束日期:WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'#F{$dp.$D(\'startTime\')}'})本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报