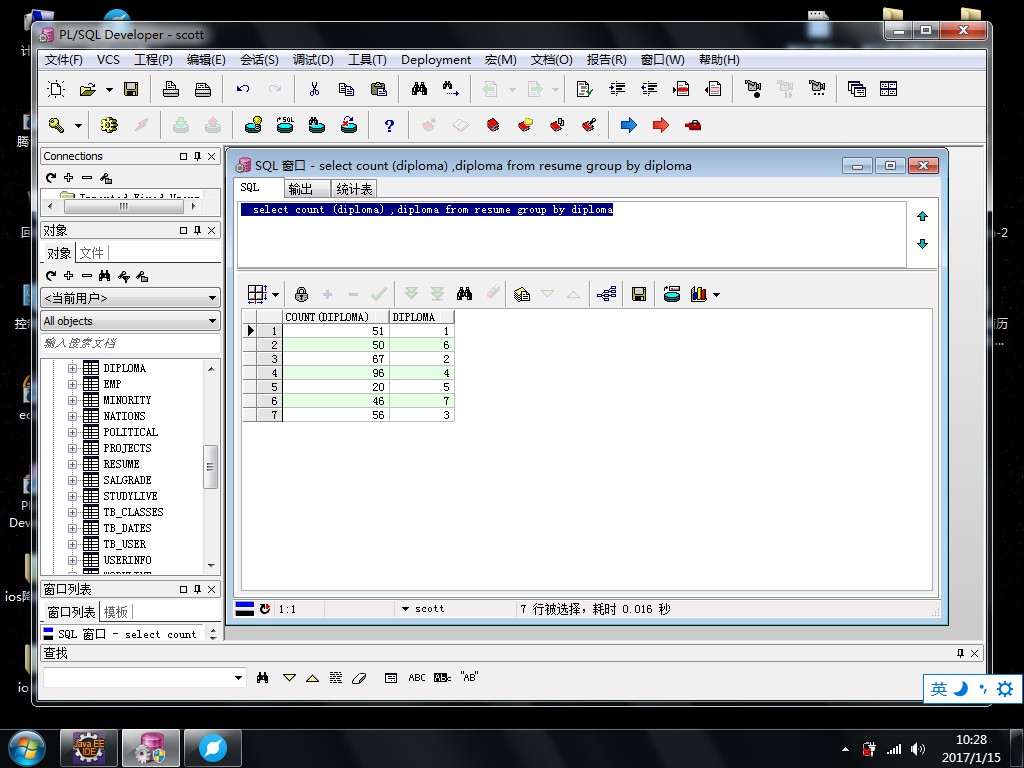
使用Oracle数据库,现有resume表,其中字段有一个diploma为学历,diploma表为学历表,字段为diploma_id,diploma_name
我现在想统计resume表中学历的人数,刚开始想用 Select count(diploma)from resume group by diploma,但是这么统计,前台没法处理,于是就写成了 Select count(diploma),diploma from resume group by diploma,然后这个显示的图如下
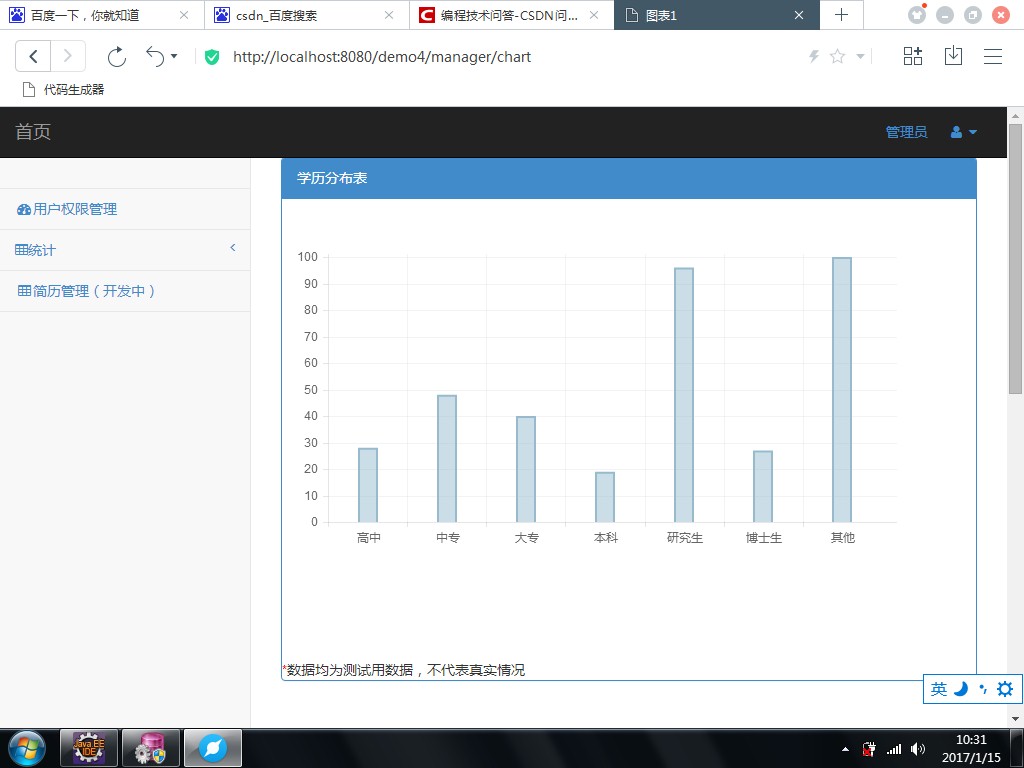
我想做成这种的 ,应该怎么处理啊?求大神
,应该怎么处理啊?求大神
利用bootstrap制作柱状图
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 outlook无法配置成功
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
