RT!
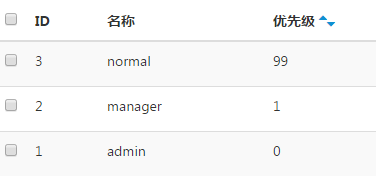
使用了AmazeUI的两个icon,想做排序按钮,但是不知道怎么让两个位置在同一列,也就是上下对齐,请高手帮忙!
var column = ' <a href="##" class="am-icon-sort-asc"></a><a href="##" class="am-icon-sort-desc"></a>';
先谢啦!
————————————————————————————————————
<div style="text-align: center;height: 40px;border: 1px solid blue;">
<a href="##1" class="am-icon-sort-asc" style="border:1px solid green;display: inline-block; height: 50%;width: 12px;"></a>
<a href="##2" class="am-icon-sort-desc" style="border:1px solid red;display: inline-block; height: 50%;width: 12px;"></a>
</div>