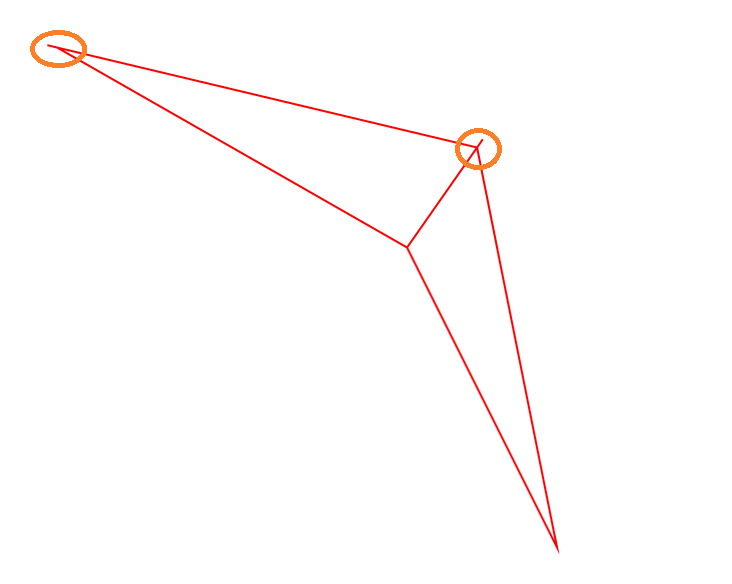
各位大牛,我在Canvas中画线段的时候发现一个奇怪的问题,只要我在两个确定的点之间来回画线,线段终点就会超过实际的终点,并且这个现象会随着StrokeThickness设置值的加大而更明显,不知道是什么原因。
代码如下:
Canvas canv_mit = new Canvas();
PathFigure myPathFigure = new PathFigure();
PathGeometry myPathGeometry = new PathGeometry();
Point A = new Point(200, 200);
Point B = new Point(550, 400);
Point C = new Point(620, 300);
Point D = new Point(700, 700);
myPathFigure.StartPoint = A;
myPathFigure.Segments.Add(new LineSegment(B, true));
myPathFigure.Segments.Add(new LineSegment(C, true));
myPathFigure.Segments.Add(new LineSegment(A, true));
myPathFigure.Segments.Add(new LineSegment(C, true));
myPathFigure.Segments.Add(new LineSegment(B, true));
myPathFigure.Segments.Add(new LineSegment(D, true));
myPathFigure.Segments.Add(new LineSegment(C, true));
myPathFigure.Segments.Add(new LineSegment(A, true));
myPathFigure.Segments.Add(new LineSegment(B, true));
myPathFigure.Segments.Add(new LineSegment(C, true));
myPathFigure.Segments.Add(new LineSegment(B, true));
myPathGeometry.Figures.Add(myPathFigure);
Path myPath = new Path();
myPath.Stroke = Brushes.Red;
myPath.StrokeThickness = 2;
myPath.Data = myPathGeometry;
canv_mit.Children.Add(myPath);