
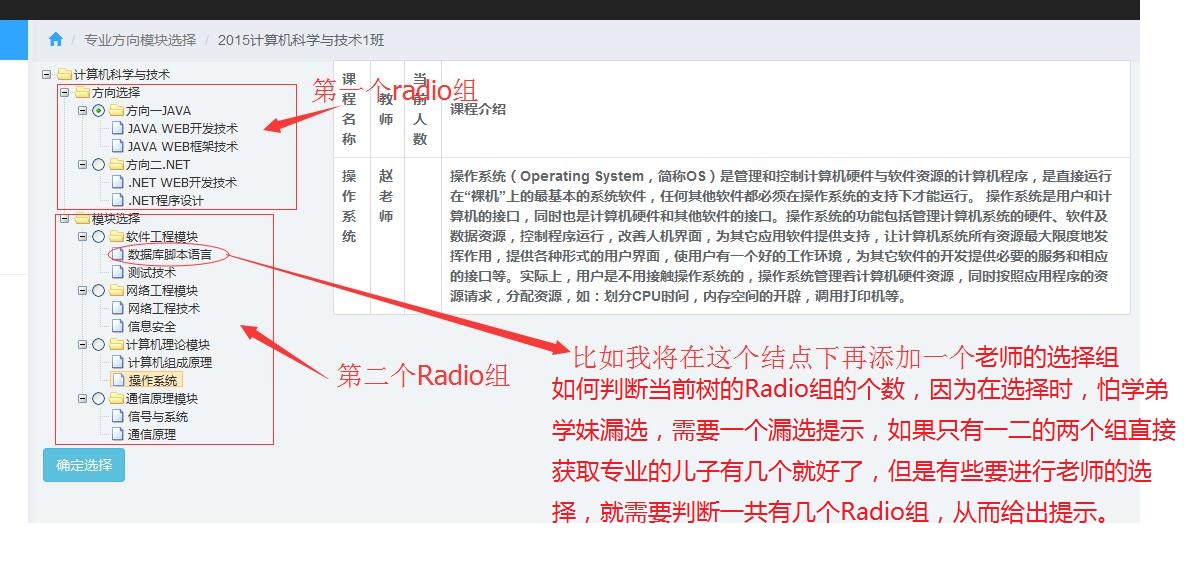
问题如图
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
zTree Radio分组个数的获取问题
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 藤藤菜丶 2017-02-12 08:39关注
藤藤菜丶 2017-02-12 08:39关注获取Radio的同级选项的个数可以按我写的方法来计算,由于我将不能选的节点进行了,nocheck = true的处理,那么能选的按钮就是nocheck = false,
var nodes = treeObj.getNodesByParam("nocheck", false, null);获取到然后比较他们父节点id是否相同,不同就加一,从而获取到需要选择的个数。```var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getNodesByParam("nocheck", false, null);
var temp = null,j=0;
for(var i = 0;i<nodes.length;i++){
if(nodes[i].parentTId != temp){
temp = nodes[i].parentTId;
j++;
}
}
alert(j);本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2021-11-26 13:22回答 2 已采纳 看路径没问题,查看源代码后点击加载的js和css,弹出的页面路径实际是什么的?感觉web服务器配置问题导致没加成js和css成功。。
- 2018-01-16 23:09回答 2 已采纳 设置父节点的 isParent = true 即可!!!
- 2021-05-10 08:43回答 4 已采纳 设置 var setting = { async: { enable: true, url: "http://host/getNode.php", otherParam: ["id"
- 2018-08-16 07:51微漠一生的博客 zTree是一款依靠Jquery实现的多功能的“数插件”,优异的性能、灵活的配置、多种功能的组合是它最大的优点。 zTree v3.0 将核心代码按照功能进行了分割,不需要的代码可以不用加载; 采用了 延迟加载 技术,上万...
- 2017-06-21 19:29回答 1 已采纳 position: fixed;
- 2019-06-15 16:15回答 1 已采纳 已解决,是JSON格式问题
- 2019-11-29 06:58回答 1 已采纳 先获取办事处下面的工厂,得到一个数组,然后遍历数组得到所有车间数组,然后再遍历得到设备的数组,办事处也可以组成数组 ``` 办事处:[ [ [ ...//设备 ],//
- 2018-09-30 00:28TyCoding的博客 这里我们介绍一个小巧的构建Tree树的插件 zTree.js zTree.js 官网API介绍的灰常详细了,这里我们实战使用zTree.js构建一棵Tree树。 写在前面 下列文章中讲述的实例,需要使用的后端数据是已经查询好的,这里我们不...
- 2022-06-20 07:32回答 1 已采纳 这个 主要是 页面跳转 ? 需要 传一个参数 。然后根据参数 渲染不同的 页面 。 监听 节点点击事件 然后 跳转页面 并传参 。 或者是 监听 节点点击事件 然后 替换 页面内容 。
- 2017-04-23 23:47回答 1 已采纳 https://zhidao.baidu.com/question/1368528884598630579.html
- 2015-12-17 18:43回答 4 已采纳 ztree前面是模拟的,不是checkbox,radio对象,需要自己添加onClick事件,然后调用checkNode方法进行操作 [ztree点击文字勾选checkbox,radio实现方法
- 2019-04-08 08:56Java-dezhe的博客 一、我今天做了一个Ztree树增删改查菜单的功能,在这里记录一下,下次使用时拿过来直接用。 二、首先ztree有特别好的中文 API,目前现在更新到3.5.40版本,大家可以直接去官网下载它的类库(js,css,demo,api),这里...
- 2018-04-02 07:30weixin_30951743的博客 原文链接:https://blog.csdn.net/qq_37936542/article/details/78429675zTree官网:点击打开链接一:文件下载点击首页右下角的ztree download,选择Guihub下载点击Clone or download下载二:相关包介绍jquery.ztree...
- 2018-12-03 09:25祈澈菇凉的博客 前面的话:zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据。 ztree官方文档:...
- 2019-06-29 06:17weixin_39214481的博客 一个不得不说的话题,经过近几年的发展,Web前端开发已经不是一个新有的岗位了,前端技术发展非常迅速,技术更新换代也很快,对于前端工程师来说是一个很大的挑战“挣扎期”。 从统计来看,中级前端的待遇是略高于...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















