关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
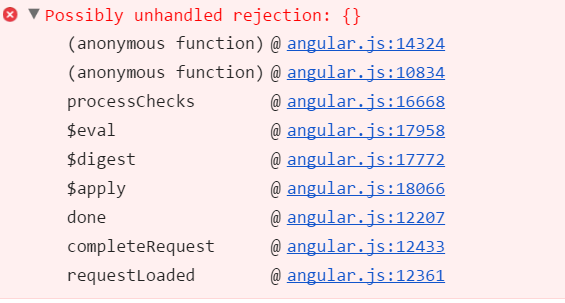
angularjs 报错 Possibly unhandled rejection: {}
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
3条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 dillonlfy 2017-02-16 10:21关注
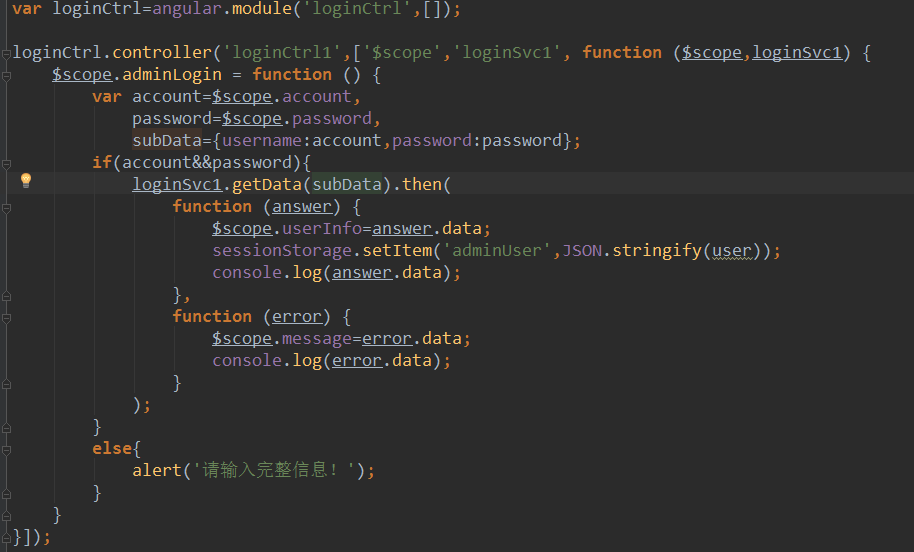
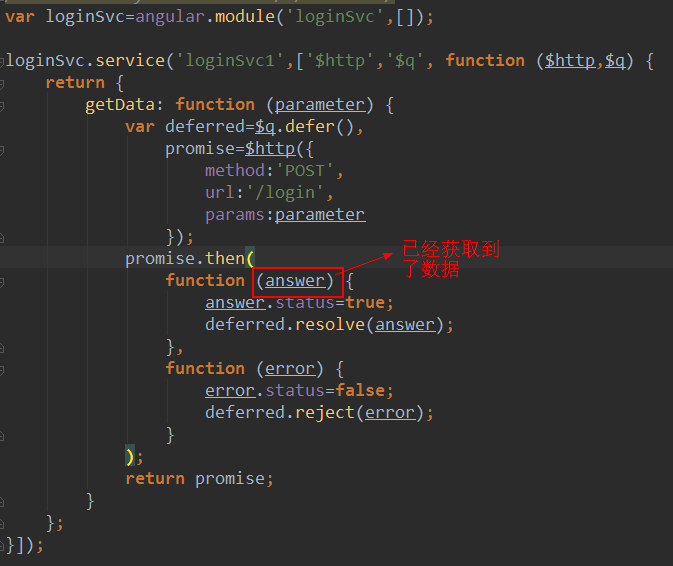
dillonlfy 2017-02-16 10:21关注本人太大意了,已经解决了,问题出现在了controller中,sessionStorage.setItem('adminUser',JSON.stringify(user)),这里的user找不到,导致的错误
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2017-06-12 19:10weixin_33851429的博客 Try adding this to your config. I had a similar is once and this workaround did the trick. app.config(['$qProvider', function ($qProvider) { $qProvider.errorOnUnhandledRejections(false);...
- 2017-08-11 09:00weixin_34367845的博客 2019独角兽企业重金招聘Python工程师标准>>> ...
- 2022-10-10 09:04AvatarGiser的博客 Possible Unhandled Promise Rejection: TypeError: Cannot read properties of undefined (reading 'protocol')
- 2020-11-28 15:10在AngularJS中,跨域问题通常发生在尝试从一个源(Origin)向另一个源发送Ajax请求时,这违反了浏览器的同源策略。同源策略是一种安全机制,限制了一个网页只能获取相同协议、域名和端口的资源。在给定的例子中,...
- 2021-05-28 18:38拒绝 一个针对专业开发人员的投资组合项目,以强调现代技术堆栈(例如React,Redux,Serverless等)的 。 想要团队合作吗? 你必须输赢。 训练自己: 得到加薪 卖更多 发展更多业务 ... 您必须每天至少被人类拒绝一...
- 2022-04-27 06:10退役小学生呀的博客 EXSI-VM使用模板创建虚拟机报错 模板创建虚拟机报错 原因: Possibly unhandled rejection: {} 版本: 1.33.3 内部版本: 12923304 ESXi: 6.7.0 浏览器: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:99.0) Gecko/...
- 2020-09-23 09:38A_one2010的博客 在vue2/vue-cli2 项目开发中,引入三分插件时,有时会出现不...process.on('unhandledRejection', error => { console.error('unhandledRejection', error); process.exit(1)// To exit with a 'failure' code }...
- 2018-04-09 11:40落宇 luoyu的博客 如果React native 出现 Promise timeout 最有可能的原因是 当前开启chrome 调试模式, 导致不好使
- 2021-12-16 14:31小兮雯学Java的博客 第二个是当Promise的状态变为rejected时要调用的函数,其与完成时调用的函数类似,所有与失败状态相关的附加数据都会传递给这个拒绝函数(rejection function) [注意]如果一个对象实现了上述的then()方法,那这个对象...
- 2022-03-27 14:01wuhao0015的博客 Cause: Possibly unhandled rejection: {} Version: 1.34.2 Build: 16361878 ESXi: 6.5.0 Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1.1 ...
- 2021-08-01 11:53【描述】"Cause: Possibly unhandled rejection: {} ESXi: 6.7.0" 提到的问题可能是由于在尝试处理升级过程中出现了一个未捕获的拒绝错误。这通常意味着在执行更新时,系统遇到了一个未预期的情况或异常,导致升级...
- 2018-12-09 19:04kxj19980524的博客 出错状况截图 出错原因,是因为点击加速小球的时候,有可能深度加速,把vm服务全都关闭了 解决办法,打开任务管理器,把所有vm开头的服务全部打开即可 ...
- 2019-12-06 18:07渣渣渣渣渣渣渣男的博客 最近新接手一个angular项目,之前电脑上没有配置angular环境,启angular项目的时候一直报错,一度怀疑是angular cli版本问题,因为之前默认安装了8.3.3的cli,更换了同事用的1.7.4之后重试,果不其然,并没什么卵用...
- 2019-09-26 03:12adgjl3331的博客 bust=1535512101027:12788:9) Possibly unhandled rejection: {"description":"无法获取未定义或 null 引用的属性“pager”","number":-2146823281,"stack":"TypeError: 无法获取未定义或 null 引用的属性“pager”\...
- 2019-11-01 18:19毛豆有毛没豆的博客 ES6在centOS系统启动,报错: java.lang.UnsupportedOperationException: seccomp unavailable: CONFIG_SECCOMP not compiled into kernel, CONFIG_SECCOMP and CONFIG_SECCOMP_FILTER are needed 原因:因为Centos...
- 2018-10-17 14:53Asd_ots的博客 angular.js:14961 Error: [$injector:unpr] Unknown provider: $modalInstance Provider &...https://errors.angularjs.org/1.6.10/$injector/unpr?p0=%24modalInstanceProvider%20%3C-%20%24modal...
- 2018-05-18 15:05南国以北的博客 最近在angular中发现了一个 跨域的问题,在angular框架中使用 iframe标签通过ng-src打开不同域名下的资源会发生跨域情况解决办法即:通过$sceDelegateProvider绑定白名单,代码如下<body&...
- 2021-06-29 16:08大杯美式不加糖的博客 Uncaught TypeError: Cannot read property 如果你是一个JavaScript开发人员,你可能已经看到过这个错误。当你读取属性或在... 来自:bilibili,作者:前端大魔王 链接:https://www.bilibili.com/read/cv1773734/
- 2022-03-28 18:45Higgins995的博客 大概率是你的 Remote-SSH 插件没有配置好,解决方案 ... 在弹出的窗口里找到 Config File,然后输入ssh配置文件的保存地址(一般是 C:\\User\\你的用户名\\.ssh\\config )。如果不知道怎么写,你可以返回上一步,...
- 2025-05-31 13:19fanged的博客 首先对比了主流前端框架的特性,AngularJS作为Google支持的全功能框架具有双向绑定等特性。后端通过SpringBoot提供API接口,重点解决了跨域访问问题(使用@CrossOrigin注解)和JSON数据格式转换。前端部分采用npm...
- 没有解决我的问题, 去提问