关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
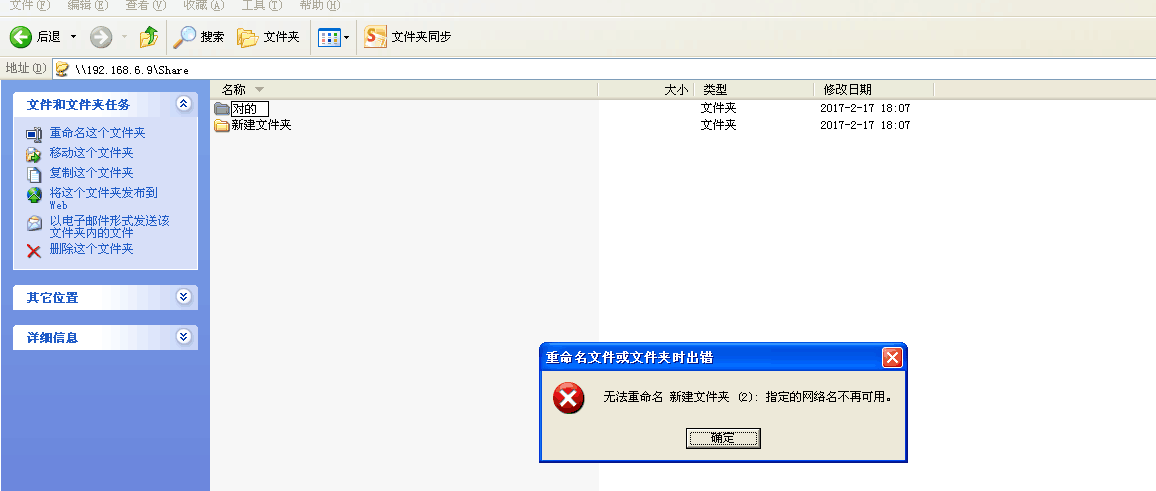
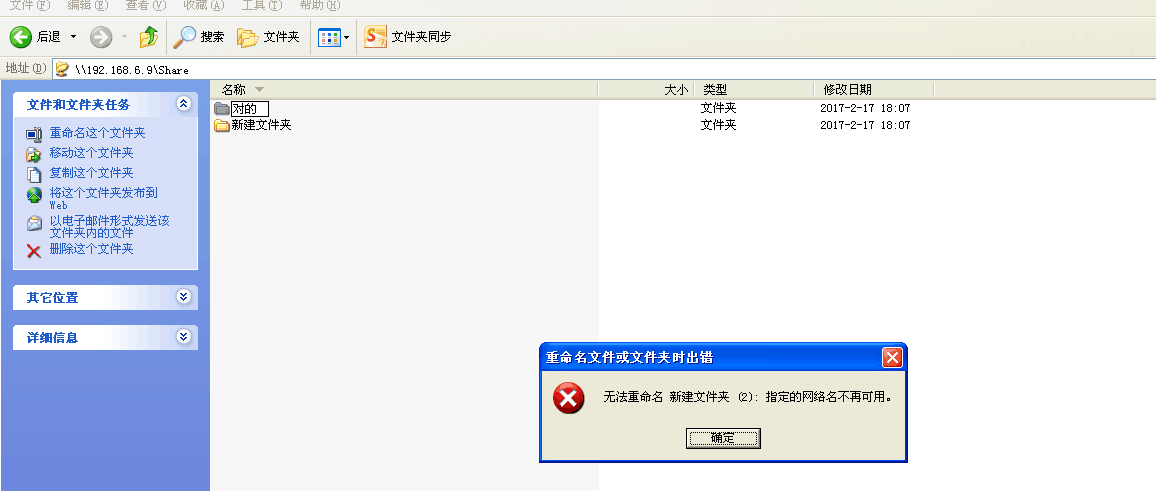
关于Ubuntu14.04与windows通过samba共享过来的文件在Windows下面没有写权限
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
3条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 猿与摄 2017-02-20 02:10关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
猿与摄 2017-02-20 02:10关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2022-10-26 07:46苦茶子12138的博客 在Windows和Linux之间传递文件可以使用Samba服务。这个是用来通过windows访问Linux下/home目录的密码/现在就可以通过windows来访问Linux目录了。在最后添加以下内容,然后保存并退出。3. 添加samba用户信息。4. 重启...
- 2021-03-29 17:29长方体瞬移工程师的博客 后来由于工作原因安装了个32位的Ubuntu 14.04虚拟机,还是使用上面这个办法来进行Windows和Linux共享文件夹,竟然出现您可能没有权限使用网络资源,请与这台服务器管理员联系 指定的网络名不可用或者本地设备名已在...
- 2018-01-31 19:10觉皇嵌入式的博客 《Ubuntu14.04安装samba与windows文件共享》 环境: windows10 ubuntu14.04 1、第一步,更新源 备份源列表,命令行:sudo cp /etc/apt/sources.list /etc/apt/sources.list...
- 2019-03-04 19:41不凋零的树叶的博客 很多教程都介绍了使用samba来完成共享文件,但本人觉得配置samba可能对初学者来说有点难,尤其是出现问题后都不知道问题出现在哪里,百度的教程试了一个有一个问题还是访问不了linux的文件夹(本人就是这种情况,...
- 2021-11-15 08:16O0O178的博客 通过testparm查看配置是否正确 testparm 在/home/npj/hellocpp目录下创建一个文本文件 touch /home/npj/hellocpp/ceshi.txt 没有错误后通过两种方式连接samba 可以通过samba看到文件表示配置无误 通过window连接...
- 2021-08-13 12:17李婧Amy的博客 按常规配置后,在windows访问ubuntu的共享文件,弹出"无法访问。您可能没有权限使用网络资源,请与这台服务器的管理员联系以查明您是否有访问权限。指定的网络名不再可用。"最后分别查看 vim /var/log/samba/log.%m...
- 2020-02-05 12:36weixin_45310677的博客 解决ubuntu14.04和windows电脑之间无法复制粘贴问题 打开虚拟机菜单栏中 选择 虚拟机–>重新安装VMware Tools(没安装过的显示安装VMware Tools) 或Ubuntu右键 . 2. 即可打开VMware Tools,复制如图文件...
- 2017-01-03 15:18dxmcu的博客 windows可以访问其它samba服务器,偏偏我这个新安装的ubuntu14.04 samba不行。一番折腾终于搞定,记录关键点如下: 一、学会搜索 盲目搜索就会浪费时间了,查log才是程序员干的事: /var/log/samba/ Bad talloc ...
- 2023-10-19 21:37jiangdou88的博客 配置samba完成后,windows端连接虚拟机,点击share文件时,提示: 无法访问,您可能没有权限使用网络资源。请与这台服务器的管理员联系。解决方法是:sudo apt-get install libtalloc2 重新安装 talloc 后解决。
- 2021-05-26 04:19蒋少爷Derek的博客 步骤一:在ubuntu14.04下如何配置samba就不多说了,我的问题是配置完成以后,从windows访问共享目录,都连上了,但是点开share文件夹却弹出没有权限访问的对话框。如下图所示:这个问题搞了好久,网上试了各种方法都...
- 2018-06-16 15:52LDWJ2016的博客 Samba的安装与使用第一步,服务器端安装Samba1、安装 Samba 和图形配置工具使用 Ctrl+Alt+T 打开终端,并通过如下命令进行安装sudo apt-get install samba samba-common system-config-samba python-glade2 gksu12、...
- 2017-05-19 16:22Ahren.zhao的博客 ubuntu 14.04安装配置samba
- 2018-06-16 13:03Tinus Chen的博客 并且请看我的14.04版本samba不能使用的解决办法,主要是缺少包。需要安装必要的包才能让这个版本的ubuntu正常使用samba。安装Ubuntu samba服务器$ sudo apt-get install samba$ sudo apt-get install smbclient #...
- 2022-06-03 16:22小丑爱表现的博客 Ubuntu,共享文件夹
- 2016-11-16 14:39KrisFei的博客 Ubuntu 14.04.2 LTS (GNU/Linux 3.16.0-30-generic x86_64) 继上一篇配置好Samba服务可以访问读写之后又遇到了问题, 客户端可以修改自己创建的文件,但是服务端不能修改它. 服务端可以创建修改自己的文件,但是...
- 2017-07-27 11:08rom酱的博客 直接上文件 /etc/samba/smb.conf , 配置好这个就可以了 , 用户和share都可以访问, # # Sample configuration file for the Samba suite for Debian GNU/Linux. # # # This is the main Samba configuration ...
- 2015-02-27 16:11fendouc的博客 注:你的LINUX里面可能有多块块网卡,我电脑只有1块,所以为eth0,设置eth的IP地址,使其与WINDOWS本地连接IP地址在一个网段的(以后就使用这个IP地址登录samba,也是挂载NFS服务器的IP)。 配置后的网络情
- 2021-11-15 08:41Morgan2088的博客 samba共享文件夹 Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成。...通过设置“NetBIOS over TCP/IP”使得Samba不但能与局域网络主机分享资源,还能与全世界的电脑分享
- 2024-05-21 20:12徐徐不想写代码的博客 一、下载安装包 ubuntu-14.04.6-server-amd64.iso (安装包私信找我要即可,也可以到官网自行下载) 二、安装 (1)以管理员身份运行 注:如果不是管理员身份运行,在安装系统时会出现无权限,安装失败。 (2)创建新的...
- 没有解决我的问题, 去提问
图片说明](https://img-ask.csdn.net/upload/201702/20/1487556552_770006.png)