
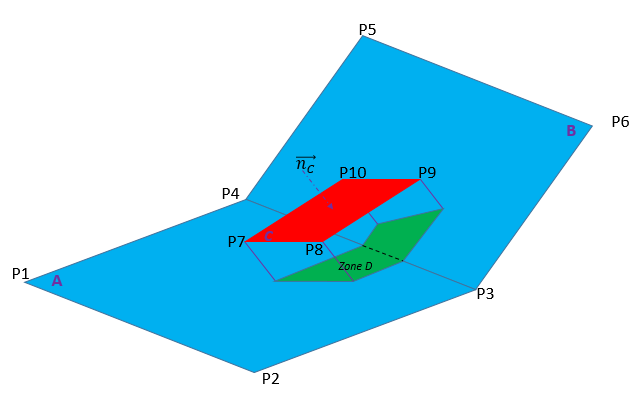
已知点P1~P10的坐标,P1-P2-P3-P4组成四边形A, P3-P4-P6-P5组成四边形B, P7-P8-P9-P10组成四边形C
沿着四边形C的法线,将四边形C投影到四边形A和四边形B上,得到区域D
要求在openGL中分别用不同颜色画出四边形A,B和区域D,四边形C不画。
openGL 中有没有什么特性可以在不计算区域D的情况下完成以上操作,类似于光照投影或纹理映射之类的

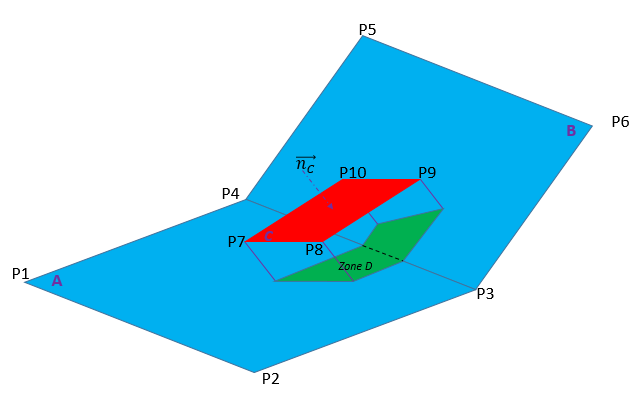
已知点P1~P10的坐标,P1-P2-P3-P4组成四边形A, P3-P4-P6-P5组成四边形B, P7-P8-P9-P10组成四边形C
沿着四边形C的法线,将四边形C投影到四边形A和四边形B上,得到区域D
要求在openGL中分别用不同颜色画出四边形A,B和区域D,四边形C不画。
openGL 中有没有什么特性可以在不计算区域D的情况下完成以上操作,类似于光照投影或纹理映射之类的