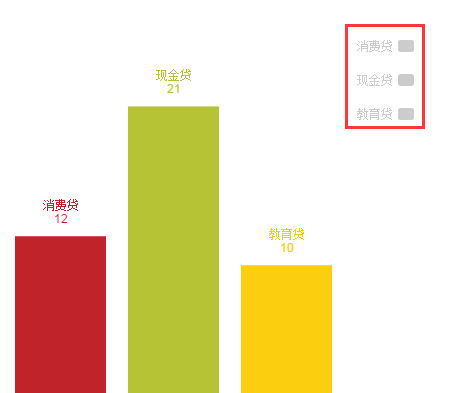
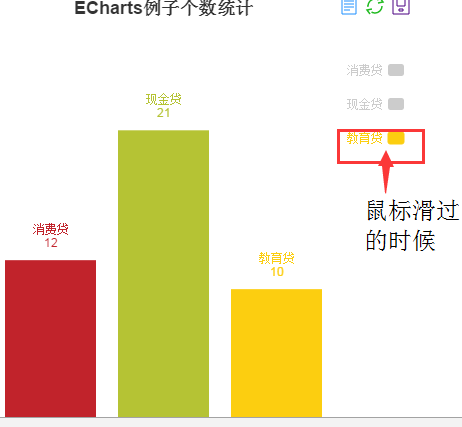
echarts的图例的图形的颜色怎么改变?我的一直是灰色的 然后hover滑过时 就变成了和
下面柱形图一直的颜色;我不需要hover,只需要它没有hover的时候也和柱形图的颜色保持一致

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="echarts-all.js"></script>
<style>
.aaa{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div class="aaa" id="annular"></div>
<script>
var aaa = echarts.init(document.getElementById('annular'));
option = {
title: {
x: 'center',
text: 'ECharts例子个数统计'
},
tooltip: {
trigger: 'item'
},
legend:{
//selectedMode: false,
x:'right',
y:70,
align:'right',
itemWidth:16,
itemGap:20,
orient:'vertical',
data:[{name:'消费贷',textStyle:{color:'#C1232B'}},
{name:'现金贷',textStyle:{color:'#B5C334'}},
{name:'教育贷',textStyle:{color:'#FCCE10'}}
],
selected:{
'消费贷':true,
'现金贷':true,
'教育贷':true
}
},
color:['#C1232B','#B5C334','#FCCE10'],
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
grid: {
borderWidth: 0,
y: 80,
y2: 60
},
xAxis: [
{
type: 'category',
show: false,
data: ['消费贷', '现金贷', '教育贷']
}
],
yAxis: [
{
type: 'value',
show: false
}
],
series: [
{
name: 'ECharts例子个数统计',
type: 'bar',
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}'
}
}
},
data: [12,21,10],
markPoint: {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0)'
},
data: [
{xAxis:0, y: 350, name:'Line', symbolSize:20, symbol:'none'},
{xAxis:1, y: 350, name:'Bar', symbolSize:20,symbol:'none'},
{xAxis:2, y: 350, name:'Scatter', symbolSize:20,symbol:'none'}
]
}
}
]
};
aaa.setOption(option);
</script>
</body>
</html>
