<!DOCTYPE html>
<html>
<head>
<title>导航栏</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.div1{
width: 600px;
height: 50px;
margin: 100px auto;
border: 1px solid red;
}
.div1 ul{
list-style: none;
}
.div1 li{
float: left;
width: 150px;
line-height: 50px;
text-align: center;
background-color: gray;
}
.div1 a{
display: block;
text-decoration: none;
background-color: #abd5ff;
color: #fdf6e3;
}
.div1 a:hover{
background-color: orange;
}
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">业务介绍</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">网站地图</a></li>
</ul>
</div>
</body>
</html>
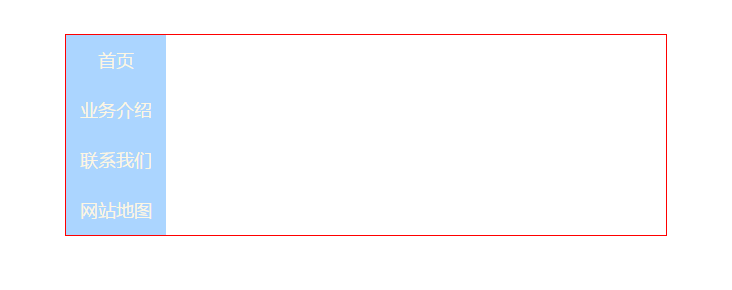
为什么超链接会换行显示
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 x趋于0时tanx-sinx极限可以拆开算吗
- ¥500 把面具戴到人脸上,请大家贡献智慧
- ¥15 任意一个散点图自己下载其js脚本文件并做成独立的案例页面,不要作在线的,要离线状态。
- ¥15 各位 帮我看看如何写代码,打出来的图形要和如下图呈现的一样,急
- ¥30 c#打开word开启修订并实时显示批注
- ¥15 如何解决ldsc的这条报错/index error
- ¥15 VS2022+WDK驱动开发环境
- ¥30 关于#java#的问题,请各位专家解答!
- ¥30 vue+element根据数据循环生成多个table,如何实现最后一列 平均分合并
- ¥20 pcf8563时钟芯片不启振