关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
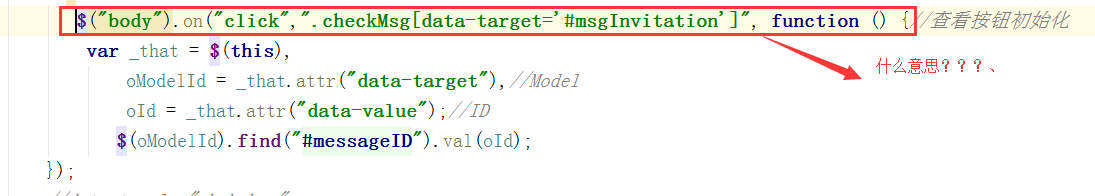
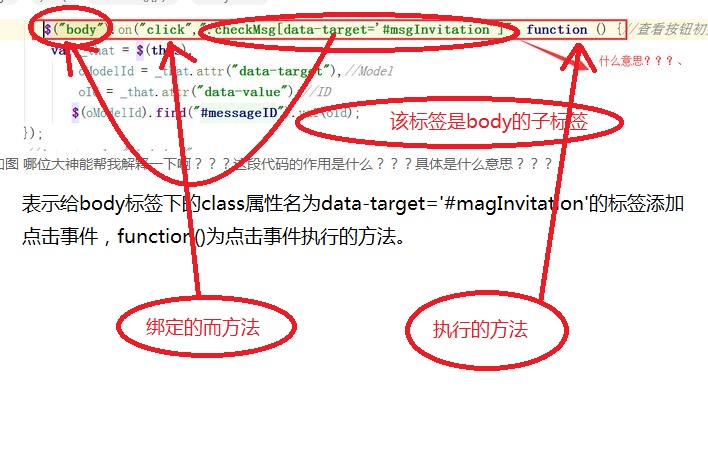
js中的$("body").on("click",“”function(){})什么意思?急急急急急
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
7条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 智_永无止境 2017-03-06 08:23关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?评论 打赏解决 3无用 1举报
智_永无止境 2017-03-06 08:23关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?评论 打赏解决 3无用 1举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2019-04-23 14:51前端学习专用的博客 $.ajax({ url : "/second-hand/collect_list.do", type : "post", dataType : "txt", async : false, data : "username=<%=user.getUserName()%>", complete : function(result) { var ...
- 2019-03-11 14:41
[二]在jsp中使用foreach用于"显示复选框",初始化下拉框、复选框、下拉复选框,获取复选框勾选的值【$.ajax$.post$.each$().each、form的值没传至后台问题、去除字符】
Yvette_QIU的博客 急急急!!!!!! 【论坛讨论】 bootstrap-table checkbox(复选框)初始化部分选中 【一样使用了bootstrap table,但是看了有点懵, data-formatter= "stateFormatter" data-select= "false" data-checkbox=... - 2025-05-10 14:33feudal_的博客 gitee: njsgcs/njsgcs_3d mainwindow.js:4 Uncaught SyntaxError: The requested module '/3dviewport.js' does not provide an export named 'default'一定要default吗 2025-05-10 14-27-58 专门写了个代码画立方...
- 2022-10-18 20:26Hatsune Miku的博客 const app = new Vue({ el: '#app', data: { message: 'Vue列表', movies:['哈哈哈','对对对','急急急','京津冀'] } }) script> body> html> 第六集 案例计数器 新的属性:methods,该属性用于在Vue对象中定义方法。...
- 2017-04-10 14:45weixin_30587025的博客 <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Vuejs-分页</title> <... body, div, dl, dt, dd, ul, ol...
- 2021-03-13 00:26my威化饼干的博客 )以后有时间练习下,急急急 有时间买几本画集和美术册,提升下审美基础 log <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...
- 2005-04-04 15:22unx的博客 分类: js程序 1.如何实现连续滚动 <div id="marquees"><br/> 数据里面读出来的 <script language="JavaScript"> marqueesHeight=200; stopscroll=false; with(marquees){ style....
- 2005-07-17 19:45potter2002的博客 主 题: ASP常见问题及解答征集中,请大家积极参与~~~~~~~~ 作 者: awaysrain (绝对零度)(新的一年,新的开始) 等 级: 信 誉 值: 155 所属论坛: Web 开发 ASP 问题点数: 200 回复次数: 160 发表...
- 2012-05-17 14:01tutuguaiguai0427的博客 给家里的生意做了个网页,匆匆赶完后又帮某个body抓数据,还没来得及写下来就回家忙家里的事。 办手续、装修、搬东西、打扫卫生,终于停歇的时候因为没有宽带只能从早到晚窝在厨房折腾我的烤箱。 早上烤饼干,中午...
- 2016-02-05 15:28bboyjoe的博客 在单页应用中,路由的管理是很重要的环节。ionic.js没有使用AngularJS内置的ng-route路由,而是选择了AngularUI项目的ui-router模块。 ui-router的核心理念是将子视图集合抽象为一个状态机,导航以为着状态的切换。...
- 2007-07-19 13:34xiaops2005的博客 如何加载一个SWF文件并控制其位置等相应属性……新建一个空地MC,将它放在主场景中,实体名改为OK,写AS: loadMovie("test.swf", "_root.ok"); 控制这个MC的位置,大小等相对属性(Property)就会影响调入SWF的位置...
- 2021-05-09 21:02枫叶在夏天的博客 body> <div>123</div> <script> let oDiv = document.querySelector('div'); // 方式一 oDiv.onclick = function(){ alert('a'); } // 方式二 oDiv.addEventListener('click',functi
- 2020-07-03 14:53ymj960722的博客 这周要求做个商城的轮播图,老师说在拿到项目的时候不要急急忙忙写代码,先要想好要具体做那些内容,项目的整体页面是这样的 从这个页面上来看,主要分为下面几点: 左侧为主菜单 中间为焦点图 左右箭头 右下角...
- 2020-09-01 21:13Ranx3的博客 <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div id="app"> {{...'好点的'}, {id:1,text:'急急急'}, {id:2,text:'就看看'} ], url:'http://www.baidu.com' } }) script> body> ...
- 2020-05-07 11:35猫耳君的博客 name="商品库存", default=0) goods_details = models.CharField(verbose_name="商品详情", max_length=256) goods_type = models.ForeignKey(TypeInfo, on_delete=models.CASCADE, verbose_name="分类") goods_...
- 没有解决我的问题, 去提问