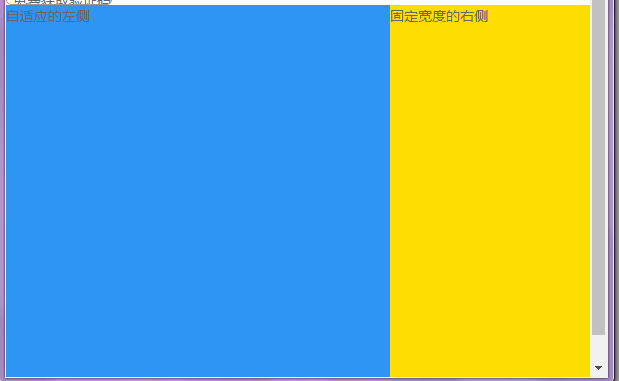
左列为自适应布局没有设宽度,右列设固定宽度,用了float布局,但是发现左右列不在同一行,固定宽度的列被挤到了下方,是什么原因呢?
求大神指教!!!
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
求教,CSS两栏布局,一列固定一列自适应为题
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
4条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 gm_ming0501 2017-03-09 07:08关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
gm_ming0501 2017-03-09 07:08关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2025-03-11 15:13喵手的博客 df['B']:通过列名直接访问列。...apply():可以对列中的每个元素应用一个函数。:可以遍历整个DataFrame,并按列名访问特定列。这些方法根据需求可以灵活使用,选择最适合你场景的方式进行遍历和操作。… …
- 2020-05-05 06:35喵了咪吖的博客 把DataFrame中某一列数据变成列名该如何用Python代码实现? 想把上图变成下图 如何用Python代码实现呢
- 2020-11-05 13:55a278639940的博客 下面一一分析一下自学前端如何找到一份高薪的工作? 一:前端学到什么程度可以开始找工作? 1.前端的学习周期是半年左右,且是每天朝9晚11的全天学习的状态下才行。 2.每个人的学习时间不同,有的是在职,有的是在校...
- 2021-04-18 08:39霏霏落到湃湃的博客 3. MATLAB实现:3.1数据说明:程序中所用的数据是由xn=A1*sin(f1*2*pi*n)+A2*sin(f2*2*pi*n)+e (e为白噪声)来产生的,其中:n=0:0.001:1;A1=4;A2=4;f1=25;f2=50;3.2MATLAB计算源程序1)创建.M文件,对离散时间序列用...
- 2024-11-03 09:39喵手的博客 在日常的数据管理中,如何有效地显示和隐藏数据表中的列是一个重要的技能。无论是为了提高用户界面的清晰度,还是为了保护敏感数据,掌握这一技巧都能让我们的工作更加高效。在这篇文章中,我将带你轻松学会如何在...
- 2016-08-15 10:39小北哥哥和北妈的博客 本文属于职业解惑系列,读完此文要么生,要么死。要么充满斗志,要么颓废放弃。...由于前两篇【前端开发】文章,得到不少赞同和转发,应该也帮助了不少刚入门感兴趣的童鞋更好的入坑。 更不少人留言说 “根据你的文...
- 2018-05-21 10:15曲小强的博客 写一个算法找出两个数他们相加等于目标数,返回他们在数组中的位置。 function func(arr,target){ var obj = {}; for(var i = 0; i ; i++){ var item = arr[i]; if(obj[item] === undefined){ var x = target - ...
- 2019-09-03 17:07爱科研的小白的博客 c语言求教 txt文档只有一列数据但是有很多。需要把它提取出来,每1024个数保存在一个文件中。求大神指教,c语言。
- 2016-02-02 10:47sunOpar的博客 里面有一个实例,说是一个小男孩制作了一个大鱼吃小鱼的游戏,他想为这个游戏做一个计分板(吃一条鱼加一分),便他在网上求教,后来被网站创作者发现后,告诉了他答案:变量。通过这个学到的知识点【变量】也许小...
- 2025-04-17 09:31喵手的博客 如上我给出的这段代码定义了一个容器(.container)的布局样式,使用了 CSS 的 Flexbox 模型来控制子元素的排列和对齐方式。以下是代码解析: display: flex; 将 .container 元素设置为 Flex 容器。 容器内的子元素...
- 2020-11-25 03:34weixin_39619635的博客 是这样:test_lables 是测试样本二分类的真实标签,有 692 个样本,test_hat 是预测值,现在我想把这两个合并在一块,组成一个 692*2 的矩阵,每个预测值对应一个真实值。源代码如下:import numpy as npimport ...
- 2020-12-21 05:11weixin_39805529的博客 已通过设置height: auto ...图片展示还是无法自适应高度,会遮挡下面div的文字父组件:.proofImg{width: 370px;height: 150px;/*height: auto;*/display: inline-block;flex-wrap: wrap;}.describeFont{margin-left:...
- 2022-10-21 14:08fsqxxdj的博客 Latex在表格生成时的双栏排版问题
- 2021-01-25 21:31内含子的博客 百度出来的sql是:SELECT time FROM atkg WHERE YEARWEEK(date_format(time,'%Y-%m-%d')) = YEARWEEK(now())-1可是mysql查出来的是周日到周六的时间,我想要周一到周日的时间啊,sql怎么写,求教给yearweek带个参数1...
- 2021-06-24 02:52九门提督守皇上的博客 就是前几行的item是两端对齐,中间的空白自动分配,最后一行左对齐,间距分配跟上面自动分配的一样,该怎么写呢?justify-content:space-between的话最后一行就不会左对齐了。justify-content:flex-start的话item...
- 2022-10-04 12:00yanlei233的博客 解析:完全二叉树中度为1 的节点个数只能是1 或0。设n1 = 1,n=n0+n1+n2=n0+n2+1=1001 ,由二叉树的性质可知n0=n2 +1 ,由两式可求n0=500.5 ,不成立;设n1 =0,n=n0+n1+n2=n0+n2 = 1001 ,由n0=n2+1,由两式可求n0=...
- 2025-03-17 09:03喵手的博客 说起 Web 前端,很多人脑海中浮现的可能是炫酷的页面、灵活的动画、甚至可能是“奇奇怪怪”的 Bug。但是,你有没有想过,支撑这些功能的背后...Web API,全称,简单来说就是浏览器为我们开发者提供的一系列功能接口。
- 2021-06-13 10:22weixin_39836751的博客 他们的高度是不确定的,这个我知道可以用js实现,不过不想用,想求教一下css能不能解决这个问题。实现方法一:使用css Flexbox.row {display: flex; /* equal height of the children */}.col {flex: 1; /* ...
- 2021-01-14 03:51我只匆匆而过的博客 展开全部excel全选某一列的快捷键就是32313133353236313431303231363533e58685e5aeb931333431366339ctrl+shift+下方向键,也可以使用ctrl+空格键。使用ctrl+shift+下方向键快捷键时,要先选择开始单元格,假如开始...
- 没有解决我的问题, 去提问
图片说明](https://img-ask.csdn.net/upload/201703/09/1489043274_3231.png)