RT,我想使用jq的ajax从后台获取数据
直接使用浏览器的结果是这样的
ajax代码是这样的
$.get("http://127.0.0.1:3000/hello",function(doc,status){
console.log(doc)
})
还有这样的
$.ajax({
url: "http://127.0.0.1:3000/hello",
type: "GET",
dataType: 'JSON',
success: function(doc){
console.log(doc)
}
})
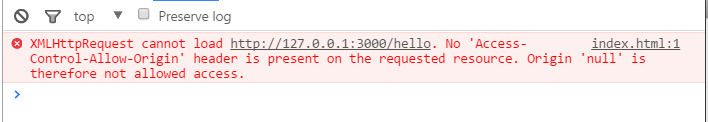
但是,后台显示的结果是这样的
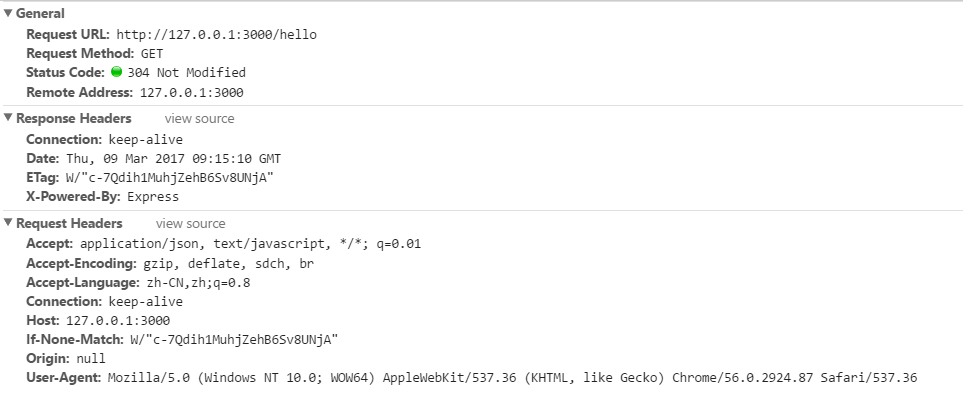
network中的结果是这样的
这是什么原理,求大神们指教指教
