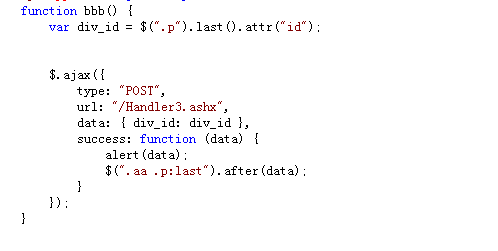
首先 说明一下我想做的是 获取当前窗体的最后一个控件(如DIV或者li)的ID
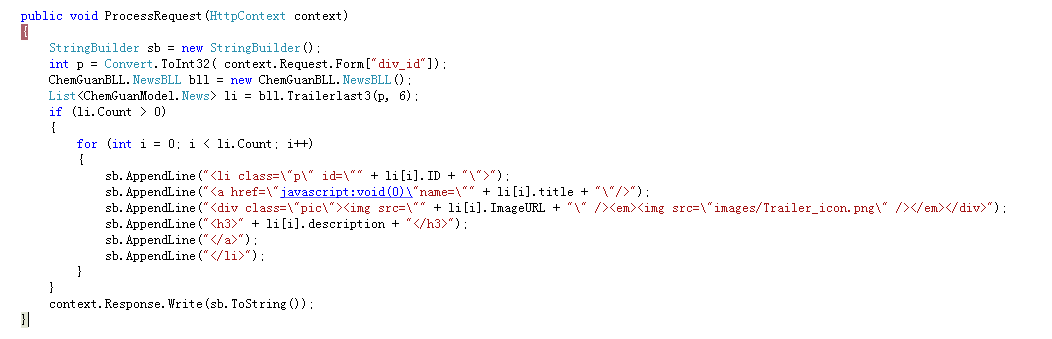
在通过这个ID 在数据库中查找与之对应的后若干条数据 在把结果返回给前端添加到这个控件
(DIV或者li)的后面
1:获取
2:查找值
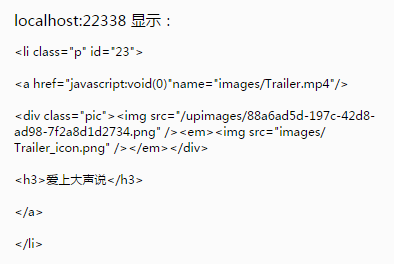
通过返回DATA的值 获取到的数据弹出:
问: 为什么添加到页面之后样式就变了 如上图 弹出的时候 a标签还在H标签的外面 但是到了页面里面之后A标签就不包含H标签了(添加到页面也有一部分不受样式控制)
问:这种方式添加li 还可以 但是关于DIV的添加我就不知道了 希望与大神指点一二
关于ajax求大神帮助!!!!!!!!!
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 student-ai 2017-03-13 02:16关注
student-ai 2017-03-13 02:16关注ajax里面的,after你可以先试试直接插入其他数字
//下面代码直接写在 // var div_id 后面,不要写在ajax里面, // 试试看结构 $(".aa .p:last").after("fdkslajfksalkfdsa"); // 然后你可以在ajax里面用 console.log(data); // 输出一下数据看看是不是对的.本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
