

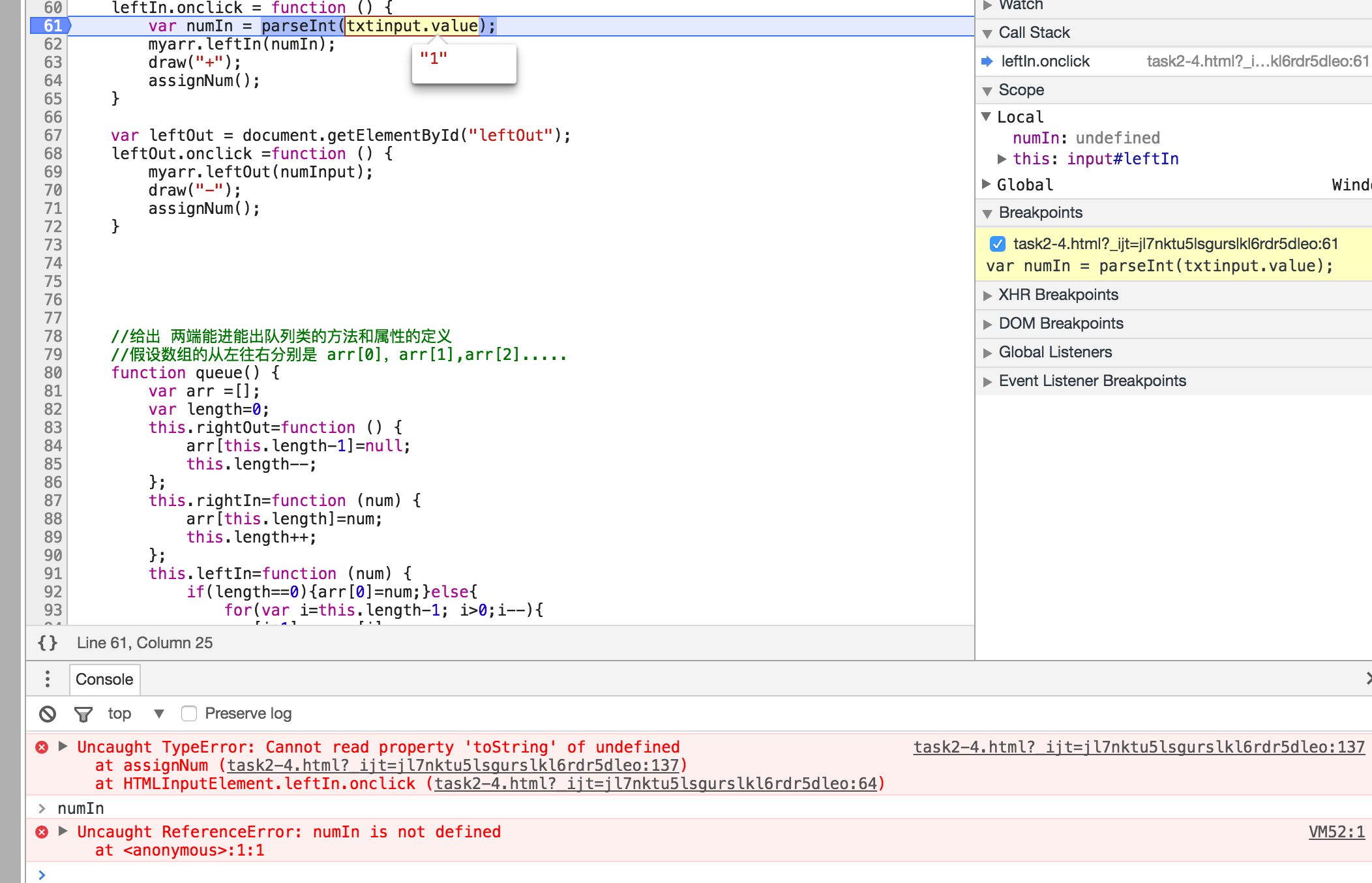
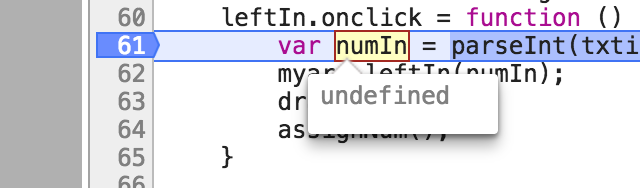
第一张图都还是“1” 用了个转换函数就成undefine了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task2-4</title>
<style type="text/css" >
form{
width: 400px;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
}
div div{
width: 30px;height: 30px;background-color: red;display: inline-block; margin: 5px;text-align: center;line-height: 30px;
}
#show{
width: 500px;
margin-left: auto;
margin-right: auto;
}
#show p{
margin: 0px;
font-size: 150%;
}
</style>
</head>
<body>
<form >
<input id="numInput" type="text" value="请输入整数">
<input id="leftIn" type="button" value="左侧入">
<input id="rightIn" type="button" value="右侧入">
<input id="leftOut" type="button" value="左侧出">
<input id="rightOut" type="button" value="右侧出">
</form>
<div id ="show">
</div>
<script type="text/javascript">
var show = document.getElementById("show");
var myarr = new queue();
var txtinput =document.getElementById("numInput");
var rightIn = document.getElementById("rightIn");
//点击行为引发3件事 更新数组,更新方块,更新里面的数字
rightIn.onclick = function () {
myarr.rightIn(numInput);
draw("+");
assignNum();
}
var rightOut = document.getElementById("rightOut");
rightOut.onclick =function () {
myarr.rightOut(numInput);
draw("-");
assignNum();
}
var leftIn = document.getElementById("leftIn");
leftIn.onclick = function () {
var numIn = parseInt(txtinput.value);
myarr.leftIn(numIn);
draw("+");
assignNum();
}
var leftOut = document.getElementById("leftOut");
leftOut.onclick =function () {
myarr.leftOut(numInput);
draw("-");
assignNum();
}
//给出 两端能进能出队列类的方法和属性的定义
//假设数组的从左往右分别是 arr[0],arr[1],arr[2].....
function queue() {
var arr =[];
var length=0;
this.rightOut=function () {
arr[this.length-1]=null;
this.length--;
};
this.rightIn=function (num) {
arr[this.length]=num;
this.length++;
};
this.leftIn=function (num) {
if(length==0){arr[0]=num;}else{
for(var i=this.length-1; i>0;i--){
arr[i+1] = arr[i];
}
arr[0] = num;
}
this.length++;
};
this.leftOut=function () {
for(var i=0; i<this.length-1;i++){
arr[i] = arr[i+1];
}
this.length--;
};
this.size=function () {
return this.length;
};
//index是数组下标
this.remove=function (index) {
for(var i=index; i<this.length-1;i++){
arr[i] = arr[i+1];
}
this.length--;
};
}
//定义一个利用dom画图的方法 传入参数"+" 增加一个正方形 传入一个"-" 减少一个正方形
function draw(what) {
if(what=="+"){
var div_add = document.createElement("div");
show.appendChild(div_add);
}else{
var div_del =show.getElementsByTagName("div")[0];
show.removeChild(div_del);
}
}
//定义一个函数 将数组的值传入每个div中
function assignNum() {
var divs =show.getElementsByTagName("div");
for(var i =0;i<divs.length;i++){
divs[i].firstChild.nodeValue = myarr[i].toString();
}
}
</script>
</body>
</html>
