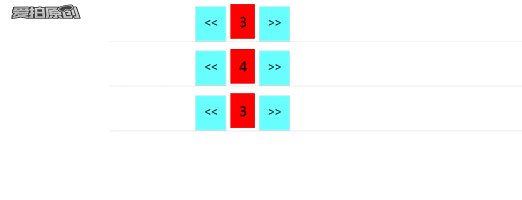
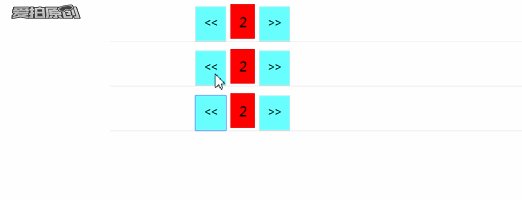
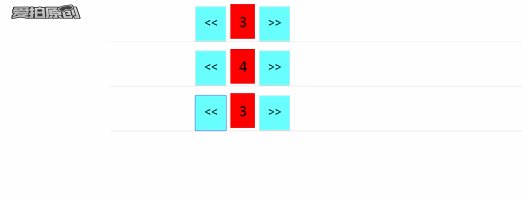
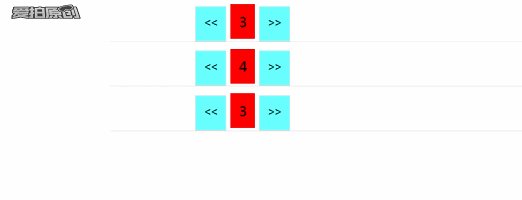
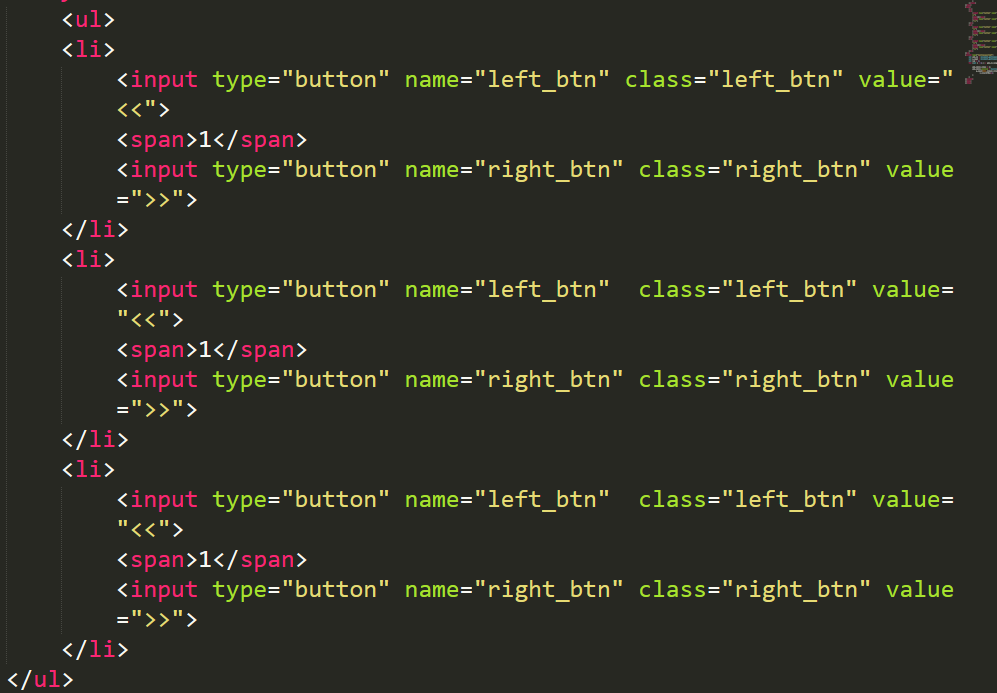
如图,点击数量旁边的增加或减少按钮实现对当前行数量的修改,怎么做?用jquery
我的表是用c:foreach循环出来的,行数不定,部分代码如下
<c:forEach items="${cartList}" var="goodsInfo"><tr><td><div class="btn-group"><a type="button" class="btn btn-info btn-sm glyphicon glyphicon-backward" onclick="pre()"></a><button class="btn btn-danger btn-sm glyphicon " ><span id="count" name="count">${goodsInfo.value}</span></button><a class="btn btn-info btn-sm glyphicon glyphicon-forward" onclick="add()"></a></div></td></tr></c:forEach>
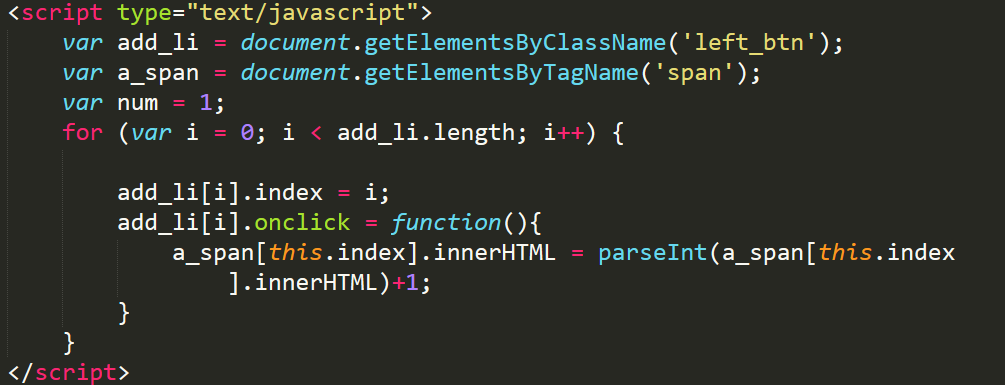
我的jquery代码如下,但是我点击增加后这个表格的所有数量都增加了,怎样让当前行的数量增加呀?
<script type="text/javascript">function add(){$('[id=count]').each(function (){var count=$(this).text();co=parseInt(count);co=co+1;$(this).text(co);})}</script>
那个span里面的id不能变。求助!!!