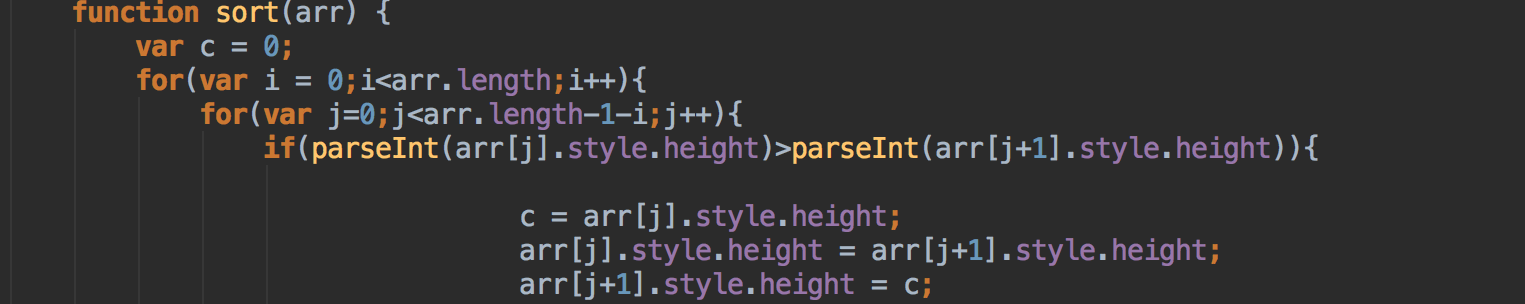
我在写js写可视化排序时 其他代码都没问题 ,冒泡核心写成下面这样程序可正常执行
但是我想让它更好的可视化:循环的时候,如果遇到前一个大于后一个,两个div红色变灰色,等待1秒,这两个div交换,这两个div又变成红色,继续下一轮循环。
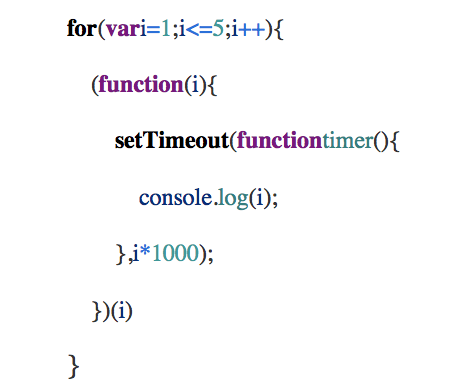
我仿照
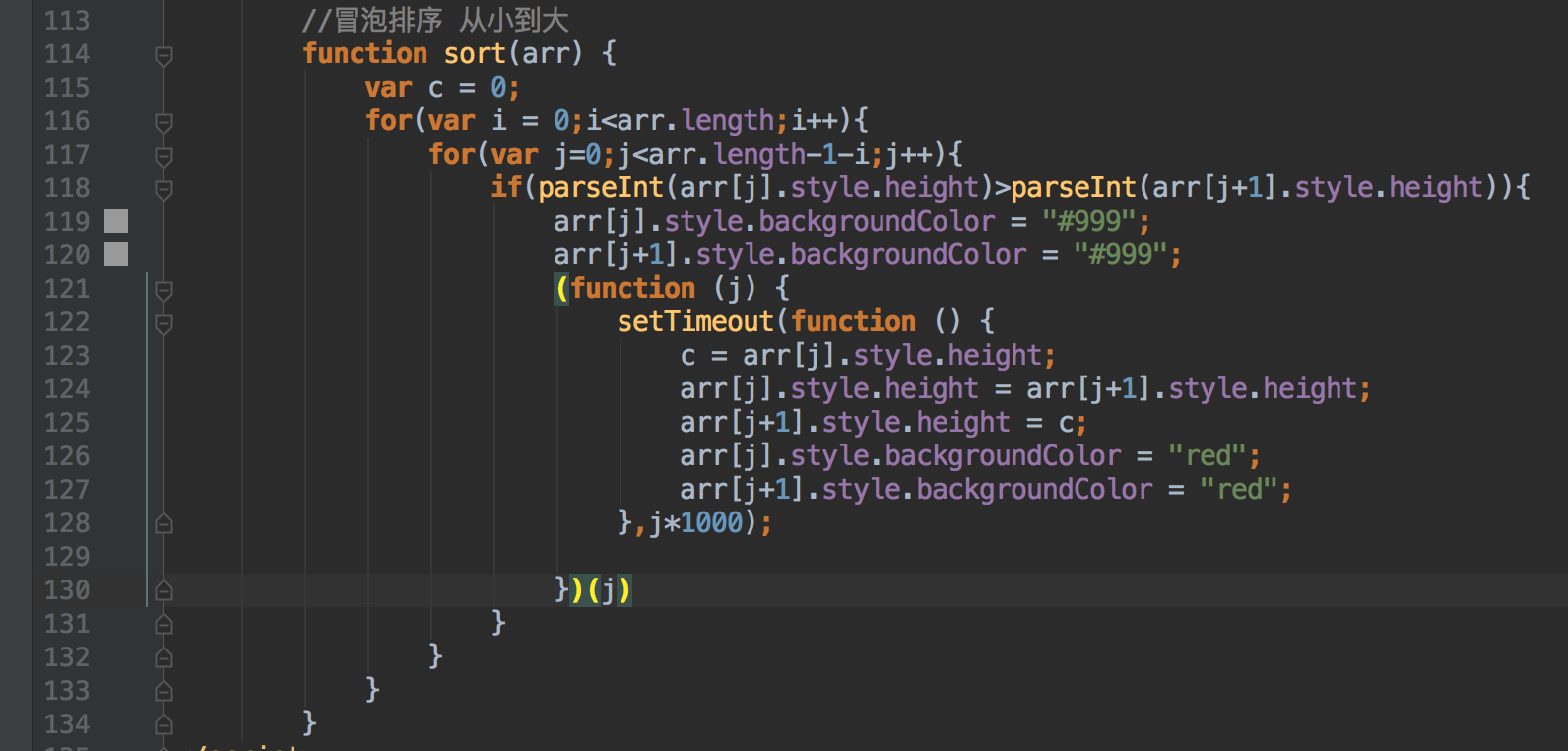
写成下图
写的时候我就感觉有问题(用50 40 30 20 测试确实有问题),但是我不知道怎么改。
求大神帮我把这小块核心改一下,并解答下我的问题,越详细越好。
求大神帮我把这小块核心改一下,并解答下我的问题,越详细越好。
求大神帮我把这小块核心改一下,并解答下我的问题,越详细越好。
主要的问题有:1.闭包不知道写对没有。
2.settimeout的延时设置1000j我感觉有问题
3.断点检测的时候settimeout好像要等所有的ij循环完了才执行,而我显然想让它遇到一对不合格的就执行一次。不知道怎么改
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task2-5</title>
<style type="text/css" >
form{ width: 500px; margin-left: auto; margin-right: auto; margin-top: 20px; }
div div{ width: 10px;background-color: red;display: inline-block;margin-right:1px;text-align: center;line-height: 30px; }
#show{ width: 500px;height: 300px; margin-left: auto; margin-right: auto; margin-top: 50px;}
</style>
</head>
<body>
<form >
<input id="numInput" type="text" placeholder="请输入两位数的整数">
<input id="leftIn" type="button" value="左侧入">
<input id="rightIn" type="button" value="右侧入">
<input id="leftOut" type="button" value="左侧出">
<input id="rightOut" type="button" value="右侧出">
<input id="sort" type="button" value="冒泡排序">
<input id="clear" type="button" value="清空">
</form>
<div id ="show">
</div>
<script type="text/javascript">
//方案1:点击按钮行为增加或者删除相应的数组元素----》对数组元素遍历并改变相应的节点------》最后进行排序
//方案2:先不设置数组 直接增减相应的节点----》待节点整体确定后,再输入数组,并进行排序
//***************
// ***选择方案2***
//****************
var show = document.getElementById("show");
var txtinput =document.getElementById("numInput");
var clrear = document.getElementById("clear");
clrear.onclick = function () {
show.innerHTML = null;
};
var rightOut = document.getElementById("rightOut");
rightOut.onclick =function () {
var divs = show.getElementsByTagName("div");
if(divs.length==0){
alert("还未插入数字");
}else{
show.removeChild(divs[divs.length-1]);
}
};
var leftIn = document.getElementById("leftIn");
leftIn.onclick = function () {
if(verify(txtinput.value)){
var numIn = parseInt(txtinput.value);
//左输入: 创造节点 ---> 插入
var addDiv = document.createElement("div");
if(show.getElementsByTagName("div").length == 0){
show.appendChild(addDiv);
addDiv.style.height=numIn*2+"px";
} else{
show.insertBefore(addDiv,show.getElementsByTagName("div")[0] );
addDiv.style.height=numIn*2+"px";
}
}
};
var rightIn = document.getElementById("rightIn");
rightIn.onclick = function () {
if (verify(txtinput.value)) {
var numIn = parseInt(txtinput.value);
//右输入: 创造节点 ---> 插入
var addDiv = document.createElement("div");
addDiv.style.height=numIn*2+"px";
show.appendChild(addDiv);
}
};
var leftOut = document.getElementById("leftOut");
leftOut.onclick = function () {
var divs = show.getElementsByTagName("div");
if(divs.length==0){
alert("还未插入数字");
}else{
show.removeChild(divs[0]);
}
};
var sortButton = document.getElementById("sort");
sortButton.onclick = function () {
var divs = show.getElementsByTagName("div");
if(divs.length>60){
alert("排序的元素个数不能超过60个,请删除多余的元素");
}else{
sort(divs);
}
};
//检验数字合法性 //存在一个问题 数字太大时溢出容器!!! 检验<100且不含其他字符
function verify(str) {
for (var i = 0; i < str.length; i++) {
if ("1234567890".indexOf(str[i]) <= -1) {
alert("请输入100以下的整数");
return false;
}
}
var numIn = parseInt(str);
if (numIn >= 100) {
alert("请输入两位数整数");
return false;
}
if (numIn < 10) {
alert("请输入两位数整数");
return false;
}
return true;
}
//冒泡排序 从小到大
function sort(arr) {
var c = 0;
for(var i = 0;i<arr.length;i++){
for(var j=0;j<arr.length-1-i;j++){
if(parseInt(arr[j].style.height)>parseInt(arr[j+1].style.height)){
arr[j].style.backgroundColor = "#999";
arr[j+1].style.backgroundColor = "#999";
(function (j) {
setTimeout(function () {
c = arr[j].style.height;
arr[j].style.height = arr[j+1].style.height;
arr[j+1].style.height = c;
arr[j].style.backgroundColor = "red";
arr[j+1].style.backgroundColor = "red";
},j*1000);
}) (j)
}
}
}
}
</script>
</body>
</html>
