
4条回答 默认 最新
 一缕流沙 2017-03-24 09:00关注
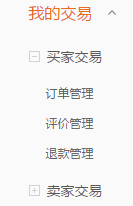
一缕流沙 2017-03-24 09:00关注<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> li{ list-style-type:none; } </style> </head> <body> <ul> <li id="toggles">下拉隐藏和显示</li> </ul> <ul id="xx"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script> $("#toggles").on('click',function(){ $("#xx").toggle(); }) // .toggle("normal",function(){ // $("#xx").show(); // }) </script> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
