2条回答
 流风Y回雪 2017-03-27 05:46关注
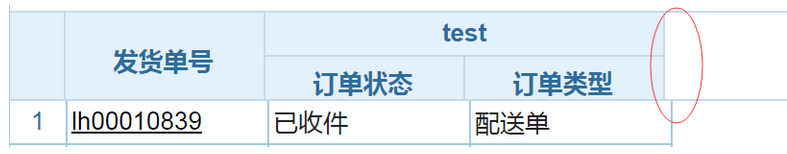
流风Y回雪 2017-03-27 05:46关注设置二级表头后会多了一个tr,并且tr的class=“jqg-third-row-header”,所以只要判断是否是二级表头,是的话padding增加1px;
if($("tr .jqg-third-row-header")){
$(".ui-jqgrid .ui-jqgrid-htable th").css("padding","0 2px 0 3px");
}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1