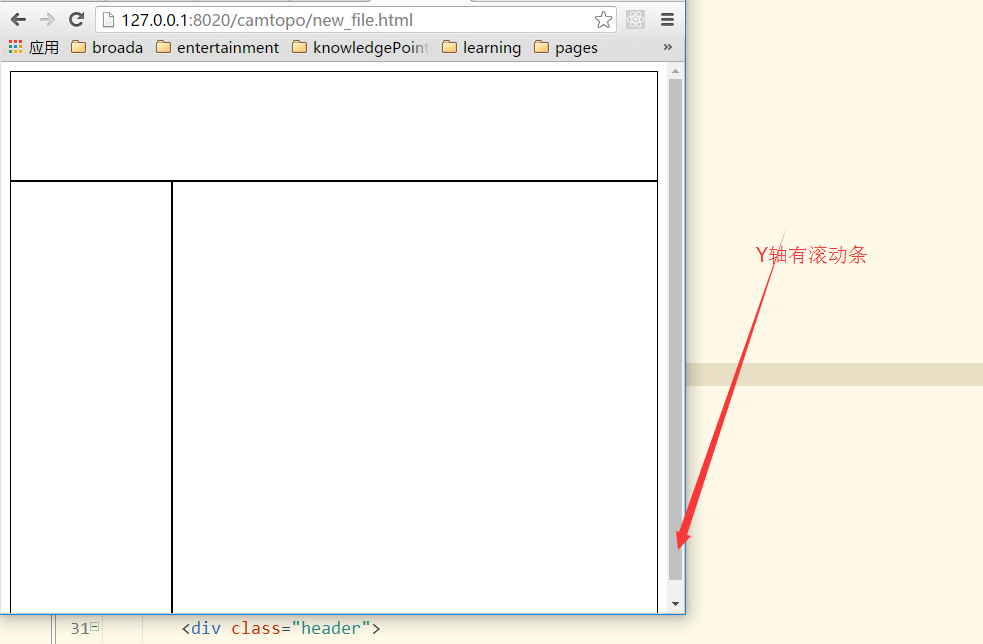
设置了三个div,期望三个div自动铺满浏览器且随浏览器的缩放自动调整宽高,因为设置了border,所以加上了样式box-sizing: border-box;但是y轴上还是出现了滚动条请教是啥原因,css小白求教
代码如下:
<html style="height:100%">
<head>
<meta charset="utf-8">
<style>
div {
border: 1px solid;
box-sizing: border-box;
}
.header {
height: 20%;
width: 100%;
}
.left {
float: left;
width: 25%;
height: 80%;
}
.right {
width: 75%;
float: left;
height: 80%;
}
</style>
</head>
<body style="height:100%;">
<div class="header">
</div>
<div class="left">
</div>
<div class="right">
</div>
</body>
</html>
