
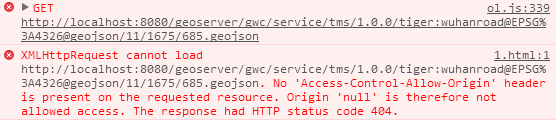
如图,用geoserver发布了geojson格式的矢量地图瓦片,现在用openlayers请求资源报错。
以下是主要代码:
function loadVectorTile(){
//参数设置:图层名称 / 投影坐标系 / 初始化样式
var layerName = 'tiger:wuhanroad';
var layerProjection = '4326';
var initStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgb(163,204,25)',
width: 5
})
});
//矢量切片图层
var vectorTile = new ol.layer.VectorTile({
title:"武汉道路-VectorTile",
style: initStyle,
projection: projection4326,
//矢量切片数据
source: new ol.source.VectorTile({
projeciton: projection4326,
format: new ol.format.GeoJSON(),
tileGrid: ol.tilegrid.createXYZ({
extent: ol.proj.get('EPSG:4326').getExtent(),
maxZoom: 22
}),
tilePixelRatio:1,
//发出获取切片的请求
url: 'http://localhost:8080/geoserver/gwc/service/tms/1.0.0/'
+layerName+'@EPSG%3A'+layerProjection+'@geojson/{z}/{x}/{-y}.geojson'
})
});
//构造Map对象
//你需要在页面中提供一个id='map'的div
map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view:defaultView,
controls:[
new ol.control.ScaleLine(),
new ol.control.ZoomSlider(),
//new ol.control.LayerSwitcher(),
new ol.control.OverviewMap(),
new ol.control.Zoom()
],
});
map.addLayer(vectorTile);
}
