
mg]大神们这个咋整
2条回答 默认 最新
 Go 旅城通票 2017-03-29 05:43关注
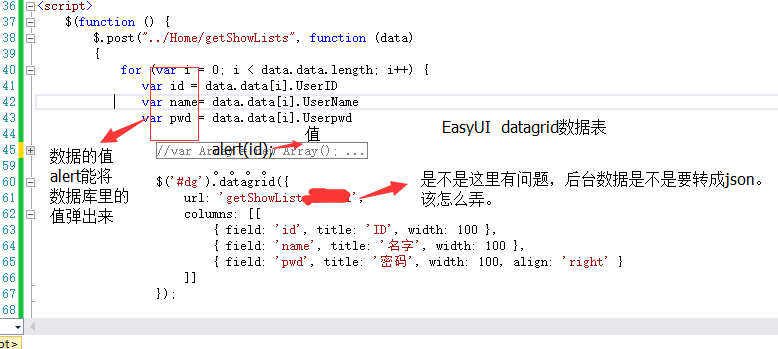
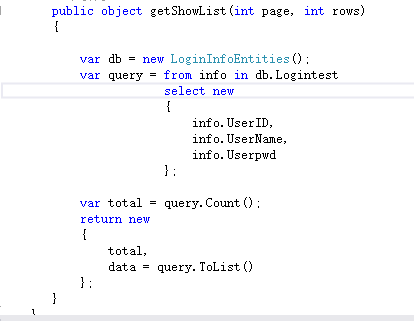
Go 旅城通票 2017-03-29 05:43关注queryParams object When request remote data, sending additional parameters also. Code example: $('#dg').datagrid({ queryParams: { name: 'easyui', subject: 'datagrid' } });服务器端Reqeust.Form["键名称"]获取,如果配置了method为get,则是Response.QueryString
解决 无用评论 打赏 举报
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)
