<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>瀑布流</title>
<script src="jquery-3.1.1.min.js"></script>
<script src="app.js"></script>
<link type="text/css" href="style.css" rel="stylesheet">
</head>
<body>
<div id="container">
<div class="box">
<div class="content">
<img src="img/1.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/2.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/3.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/4.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/5.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/6.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/7.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/8.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/9.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/10.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/11.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/12.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/13.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/14.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/15.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/16.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/17.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/18.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/19.jpg">
</div>
</div>
<div class="box">
<div class="content">
<img src="img/20.jpg">
</div>
</div>
</div>
</body>
</html>
*{
padding:0;
margin:0;
}
.box{
position:relative;
float:left;
}
.content{
padding:10px;
border:1px solid #ccc;
box-shadow:0 0 5px #ccc;
border-radius:5px;
}
.content img{
width:190px;
height:auto;
}
$(document).ready(function(){
$(window).on("load",function(){
imgLocation();
});
});
function imgLocation(){
var box=$(".box");
var boxWidth=box.eq(0).width();
var num=Math.floor($(window).width()/boxWidth);
var boxArr=[];
box.each(function(index,value){
var boxHeight=box.eq(index).height();
if(index<num){
boxArr[index]=boxHeight;
// console.log(boxHeight);
}else{
var minBoxHeight=Math.min.apply(null,boxArr);
console.log(minBoxHeight);
var minBoxIndex= $.inArray(minBoxHeight,boxArr);
$(value).css({
"position":"absolute",
"top":minBoxHeight,
"left":box.eq(minBoxIndex).position.left
});
boxArr[minBoxIndex]+=box.eq(index).height();
}
});
}
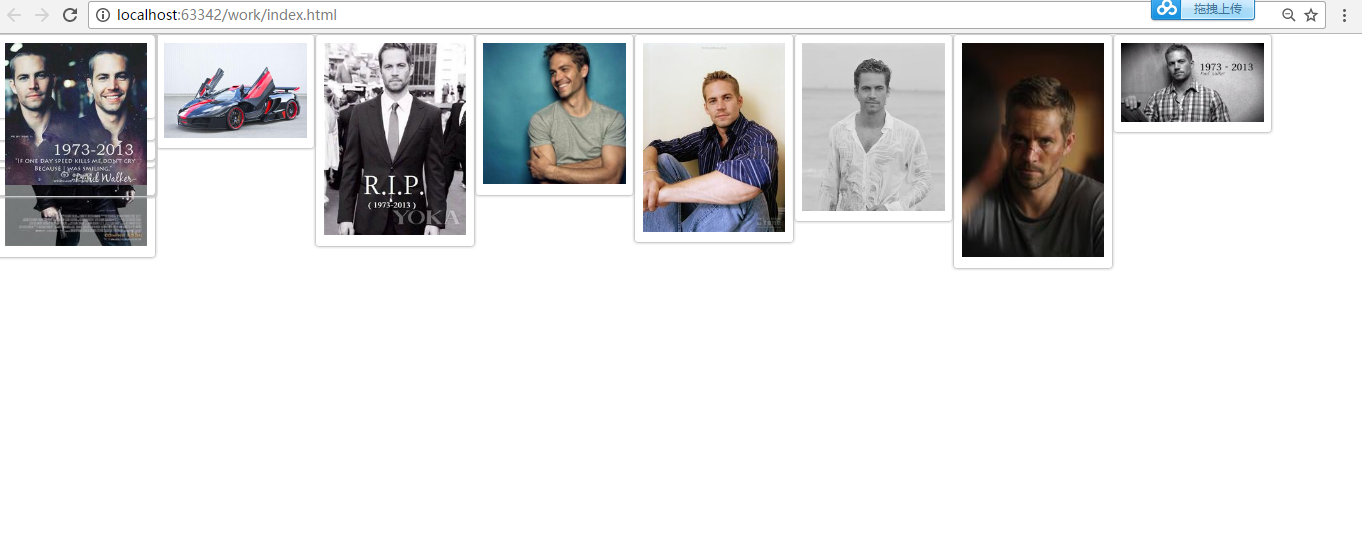
我运行后显示的效果是这样的:
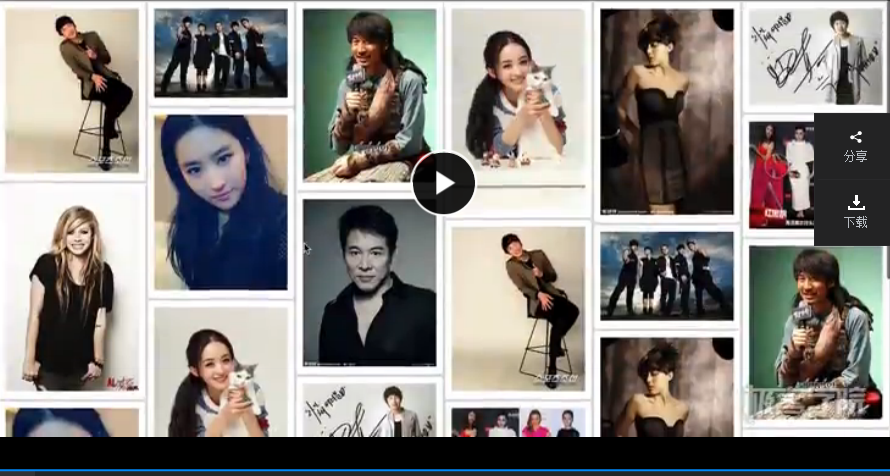
教程上面的效果是这样的:
实在是找不到哪里错了。求大神指点!
