<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text</title>
<style>
* { margin: 0;padding: 0; }
.warp { width: 300px;height: 100px;
background:red; }
.one ,.two{ width: 100px;height: 100px;
display: inline-block;
background-color: yellow; }
.two p { margin:0;padding: 0; }
</style>
</head>
<body>
<div class="warp">
<div class="one"></div>
<div class="two"><p>text</p></div>
</div>
</body>
</html>
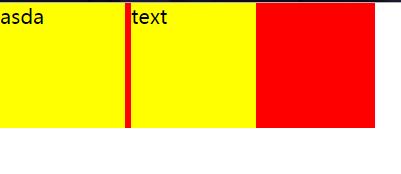
html div布局问题 为什么没对齐
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答
悬赏问题
- ¥15 Arduino红外遥控代码有问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
- ¥15 redis-full-check比较 两个集群的数据出错
- ¥15 Matlab编程问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
- ¥15 import arcpy出现importing _arcgisscripting 找不到相关程序
- ¥15 onvif+openssl,vs2022编译openssl64